Максимально эффективное использование инструментов разработчика браузера
Занимаясь веб-разработкой, регулярной задачей является доработка и улучшение эстетики сайта. Когда-нибудь слышали вопрос: "Какую строчку CSS мне следует отредактировать, чтобы изменить внешний вид этого компонента?" Этот вопрос один из самых часто задаваемых начинающими разработчиками и теми, кто обслуживает сайты. Если вы ищете ответы или просто пытаетесь разобраться в тонкостях инспекции веб-кода, вы нашли нужное руководство.

Эволюция инструментов веб-разработчика
Несколько лет назад короной среди наиболее ценных инструментов в арсенале веб-разработчика были редакторы CSS/HTML. Если перенестись в наши дни, интегрированные в браузер отладчики веб-кода, без сомнения, заняли верх. С появлением таких браузеров, как Firefox, Safari, Chrome, Brave и MS Edge, разработчики теперь могут инспектировать, модифицировать и отлаживать HTML, CSS и JavaScript прямо в своем браузере. Эта функция, часто называемая "Инспектором веб-кода" или "Инструментами разработчика", стала незаменимым активом как для новичков, так и для опытных разработчиков.Начало работы с инструментами разработчика
Перед глубоким погружением важно понимать, как активировать эту мощную функцию.Google Chrome: популярная отправная точка
- Навигация по меню: Перейдите в Меню > Дополнительные инструменты > Инструменты разработчика.
- Горячие клавиши: У каждого браузера есть свой эквивалент. Для Chrome это обычно
Ctrl + Shift + I(Windows/Linux) илиCmd + Option + I(Mac). - Контекстное меню: Щелкните правой кнопкой мыши по любому элементу веб-страницы и выберите "Исследовать".
После активации панель Инструментов разработчика обычно размещается в нижней части или сбоку от браузера, хотя это может варьироваться в зависимости от настроек браузера или личных предпочтений.

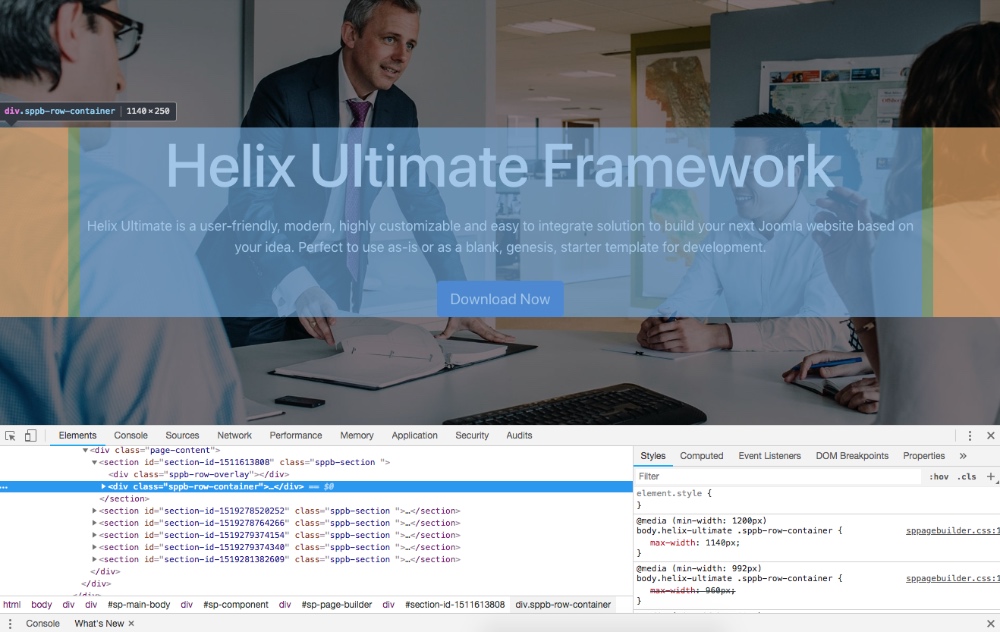
Скриншот: Инструменты разработчика Google Chrome.
Инспекция веб-элементов
После запуска Инструментов разработчика, разработчики могут просматривать модель документа веб-страницы (DOM) - структурированное представление содержимого веб-страницы. DOM представлен в виде дерева слева, что позволяет просматривать и изменять HTML-элементы в реальном времени. Рядом с ним, справа, подробное описание стилей, узлов и другой информации, специфичной для элемента.
Если вы используете Firefox, он предлагает аналогичное размещение, и вы можете получить больше информации из официальной документации. Однако продолжение чтения этого исчерпывающего руководства даст вам глубокое понимание и несколько быстрых советов.

Скриншот: Инструменты разработчика Firefox.
Использование возможностей инструментов веб-разработчика
Панель инструментов Инспектора
Расположенная в нижней части, панель управления предоставляет контроль над различными функциями инспектора. При выборе различных элементов на веб-странице выбранный компонент подсвечивается, а окружающие элементы слегка блекнут на фоне. Этот селективный фокус облегчает идентификацию и изменение конкретных компонентов.Редактирование кода в реальном времени
Инструменты разработчика позволяют вам вносить временные изменения в HTML, CSS и JavaScript веб-сайта. Эти изменения мгновенно отображаются, предлагая живой предварительный просмотр потенциальных модификаций. Этот механизм обратной связи в реальном времени неоценим для разработчиков, стремящихся точно настроить внешний вид или функциональность сайта.
Кликнув по объявлениям или селекторам CSS, вы можете изменить их и просмотреть результаты на лету. Интуитивная функция автозаполнения предлагает предложения на основе общих свойств, обеспечивая плавный процесс редактирования.

Скриншот: Инструменты разработчика Brave.
Кроме того, специализированные инструменты помогают с сложными элементами CSS, варьирующимися от цветов и шрифтов до анимаций. Более того, можно изменять не только стили на странице. Разработчики имеют возможность редактировать правила CSS во внешних таблицах стилей и даже корректировать JavaScript в файлах скриптов.
Нюансы, которые следует иметь в виду
Хотя изменения через инструменты разработчика отображаются немедленно, они являются временными. Перезагрузка страницы отменит все сделанные настройки. Важно помнить, что эти изменения не сохраняются в ваших исходных файлах. Поэтому, если вы нашли идеальный оттенок синего или идеальный отступ для вашего элемента, убедитесь, что вы скопировали и интегрировали эти изменения в ваш основной код.Эмуляция мобильных устройств и режим адаптивного дизайна
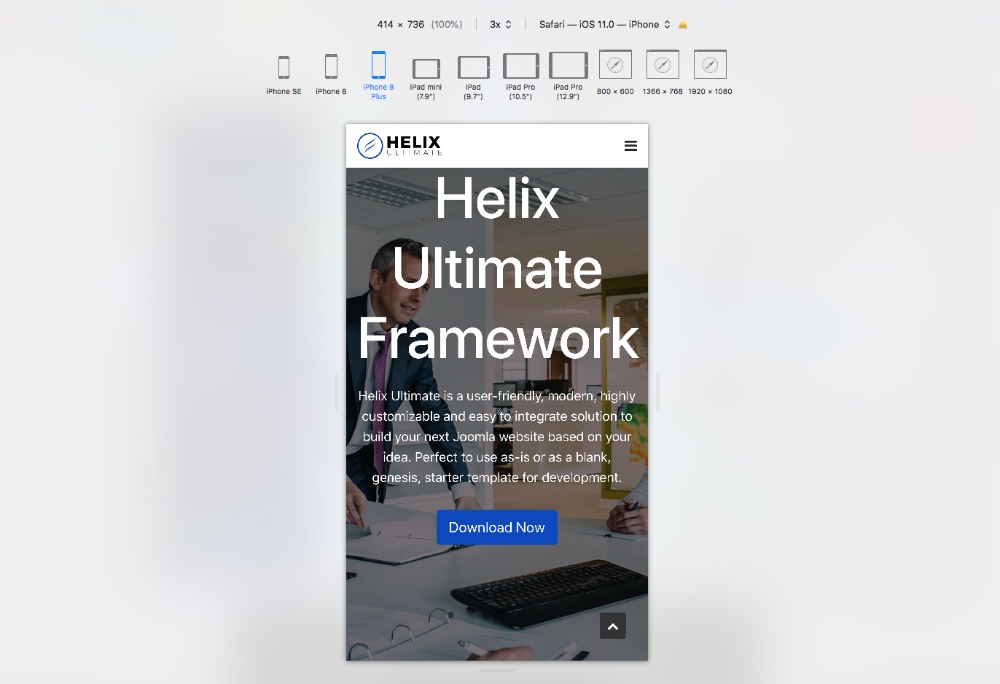
Выдающейся особенностью большинства браузеров является возможность эмуляции различных мобильных устройств. Учитывая растущий акцент на мобильно-адаптивном дизайне, этот инструмент является жемчужиной для разработчиков. Он позволяет просматривать веб-страницу на различных размерах экранов, ориентациях и разрешениях, делая его неоценимым для разработки с ориентацией на мобильные устройства.

Скриншот: Режим адаптивного дизайна в Safari.
Внедрение ваших изменений
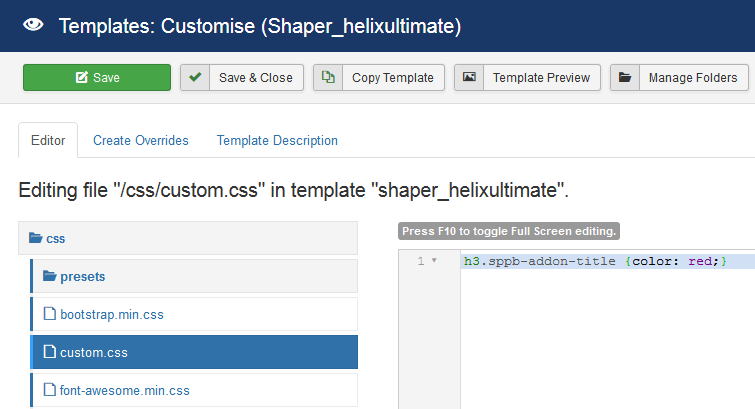
После того, как вы определили свойства CSS для изменения, следующим шагом является интеграция этих корректировок в ваши основные файлы. На примере шаблона Helix3 или Helix Ultimate, рекомендуемая процедура включает в себя внесение значительных изменений в файл custom.css, расположенный по адресу: templates\THEME_NAME\css\custom.css
Этот файл, возможно, потребуется создать через интерфейс администратора Joomla или через FTP. Централизация изменений таким образом предлагает бесшовный контроль над дизайном всего сайта.

Скриншот: Интеграция пользовательского CSS в Helix Ultimate.
За рамками стандарта: исследование альтернативных браузеров для разработки
Для тех, кто ищет улучшенный опыт разработки, Firefox Developer Edition от Mozilla стоит рассмотреть. Созданный специально для разработчиков, он включает в себя передовые функции Firefox в сочетании с инновационными инструментами разработчика. Особое внимание уделяется инструментам, предназначенным для CSS Grid, предлагая возможности, такие как визуализация сетки, отображение имен областей и многое другое.

Скриншот: Firefox Developer Edition.
Заключительные замечания
Веб-разработка - это столько же искусство, сколько и наука. И, как у любого художника, инструментарий разработчика играет ключевую роль в формировании финального шедевра. Хотя автор этого руководства, возможно, не обладает магическими способностями, он, как и многие другие, утверждает о необходимости инструментов разработчика в браузере. Независимо от вашего уровня экспертизы с платформами вроде Joomla или любой другой, знакомство с этими инструментами, безусловно, улучшит ваше мастерство разработки. Они предлагают песочницу для обучения, формирования гипотез и тестирования, делая сложную сеть веб-разработки немного проще для навигации. Хотя это руководство стремилось коснуться основных особенностей, мир инструментов веб-разработчика огромен, и исследование - ключ к мастерству. Так что запустите свой любимый браузер, активируйте инструменты разработчика и погрузитесь в увлекательный мир веб-разработки!
Соседние материалы | ||||

|
Простейший способ создания эффекта Parallax в Joomla | Как включить SSL/HTTPS на сайте Joomla |

|
|



