Создаём уведомления на jQuery
Довольно часто происходит ситуация, когда нужно поделиться новостью со всеми пользователями на сайте. Подавляющее большинство администраторов используют модули для этих целей, ставят их, как правило, в верхней части сайта. Но установив на определённую позицию, они находятся там всё время неподвижно. Такой способ имеет право на существование, но он не очень красиво смотрится, к тому же анимации нет. Я предлагаю создать область уведомления на jQuery. При открытии страницы уведомление будет показано в шапке сайта, а кликнув по нему, плавно скроется. Там же будет располагаться кнопка, для того чтобы можно было вернуть уведомление назад. Такой вариант вполне устроит онлайн магазины, предлагающие всевозможные акции или скидки, но и для рядового администратора будет полезен. Перед тем как приступать, для начала создадим два уведомления на HTML, рассмотрим работу кода. После на основе этого примера, напишем новый код для шаблона Joomla. Почему новый напишем, а не внедрим? Потому что в примере с HTML мы будем использовать цельный вариант (два уведомления - Success! и Warning!), для того чтобы любой желающий мог его изменить и использовать по собственному желанию. А вот для Joomla будет всего одно уведомление - это скорее информер на том же скрипте. Для работы я использую стандартный шаблон protostar и Joomla 3.6 (скрипт без проблем запуститься и на поздних версиях движка, начиная с Joomla 3.2 и выше).
Уведомление на HTML

Открываем NotePad++ и создаём два файла - index.html и style.css. Оба файла размещаем в папке под названием notification.

В index.html вставляем это:
HTML код:
Здесь мы подключаем jquery библиотеку и таблицу стилей, так же прописали две кнопки. Обратите внимание на текст уведомления внутри id="wrap" и сам скрипт, внутри него находиться точно такой же текст, обёрнутый в те же стили. Когда посетитель открывает страницу, уведомление показывается из id="wrap", если нажать на кнопку, то покажет написанное в скрипте. В моём варианте я вывожу то же самое сообщение, но вы можете изменить по своему усмотрению.
Эта функция отвечает за скрытие:
jQuery код:
Значение 350 - скорость исчезновения области уведомления после нажатия мышкой.
Теперь пишем стили для нашей страницы. В style.css необходимо вставить следующее:
CSS код:
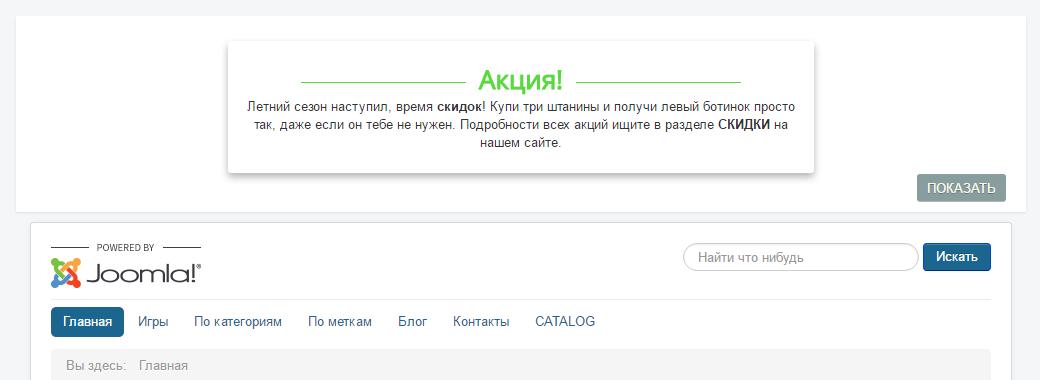
После всех проделанных действий нам остаётся открыть index.html в браузере и проверить результат. Вы должны увидеть два сообщения Success! и Warning!. Кнопка «NEW SUCCESS» добавляет сообщение зелёного цвета, а «NEW ERROR» красного. Для просмотра уведомлений вот ДЕМО.
Уведомление в шаблоне protostar от Joomla

Переместить полученный код в шаблон сразу не получиться. Во-первых, скрипт работать не будет из-за конфликта с переменными, а во-вторых, стоит отредактировать стили под внешний вид шаблона. Для начала займёмся стилями. Подгоним по размеру экрана, кнопку установим с правой стороны и расширим область с текстом.
1. Установка стилей
Используя FileZilla, находим на сервере файл template.css шаблона protostar (путь по умолчанию …/templates/protostar/css/template.css). Скачиваем на компьютер и запускаем через NotePad++. Далее переходим в самую нижнюю часть файла, делаем отступ и вставляем это:
CSS код:
Сохраняем, возвращаем назад в папку css с заменой.
2. Вставляем уведомление в index.php
При помощи всё тех же программ, находим и открываем index.php (путь по умолчанию …/templates/protostar/index.php). Сразу после класса body (строчка 141) пишем код:
HTML код:
Если не понятно, вот картинка как ориентир:

Интересно тут то, что при использовании Joomla 3.6 подключение библиотеки jQuery не обязательно. Но если вы используете версию от 3.2 и выше, то библиотека необходима. У меня версия 3.6, я всё равно оставил jQuery подключённой. В любом случае многим из вас она не помешает, а если что удалите. В скрипте знак $ заменён на идентификатор jQuery, так не будет происходить конфликт. Если у вас свой шаблон, а не protostar, то убедитель что запускается «jQuery.noConflict()» в шапке сайта в противном случае работать не будет.
Здесь мы оставили всего одно сообщение и одну кнопку, остальное удалено. Сохраните изменения в index.php и положите файл обратно в папку protostar на сервере, проверяем результат.
Заключение
В принципе можно использовать этот код для чего угодно, не только в качестве уведомлений для сайта, но и как подсказку или предупреждения, если посетитель нажал на что-то не то. Конечно, многое здесь ещё предстоит поправить, если хотите подогнать под свой шаблон и свои нужды. Но благодаря этому небольшому скрипту вариантов для создания интересных объектов на сайте очень много.
Соседние материалы | ||||

|
Часы и таймер обратного отсчёта для Joomla | Joomla 3.7: чего ждать от новой версии? |

|
|




Комментарии