Как создать горизонтальное меню нижнего колонтитула в Joomla с помощью Helix Ultimate
При проектировании веб-сайта некоторые части привлекают внимание, в то время как другие тихо выполняют свои важные функции на заднем плане. Меню в подвале - это один из таких недооцененных компонентов. Хотя оно может не часто становиться главной темой обсуждений по веб-дизайну, это незаменимый элемент для многих пользователей. Это руководство подробно рассматривает создание привлекательного горизонтального меню в подвале с помощью популярного Helix Ultimate для пользователей Joomla. Так что, подготовьтесь улучшить пользовательский опыт вашего сайта на Joomla.

Значимость меню в подвале
Прежде чем мы погрузимся в техническую часть, важно понимать, почему меню в подвале занимает такое важное место в веб-дизайне:
- Ожидания пользователя: Многие посетители инстинктивно прокручивают сайт до конца, когда не находят нужную информацию в главном меню. Это поведение делает подвал вторым главным местом навигации.
- Очистка главного меню: Перемещая некоторые элементы в меню подвала, вы можете избежать перегрузки вашей основной навигации, обеспечивая более понятное и интуитивное путешествие пользователя.
- Подчеркивание второстепенной информации: Меню в подвале идеально подходит для отображения второстепенной информации, такой как условия использования, политика конфиденциальности и др.
Создание горизонтального меню в подвале с помощью Helix Ultimate: Пошаговое руководство
Теперь, когда мы поняли "почему", давайте перейдем к "как". Ниже приведен подробный урок по настройке стильного меню в подвале с использованием фреймворка шаблона Helix Ultimate на Joomla.
Шаг 1: Настройка Helix Ultimate
Для начала убедитесь, что у вас готов Helix Ultimate. Если нет, вот что вам нужно сделать:
- Перейдите на наш сайт JoomFox.
- Скачайте фреймворк шаблона Helix Ultimate.

Шаг 2: Создание вашего меню в подвале
С настройками Helix, перейдите на панель управления Joomla. Отсюда:
- Нажмите на
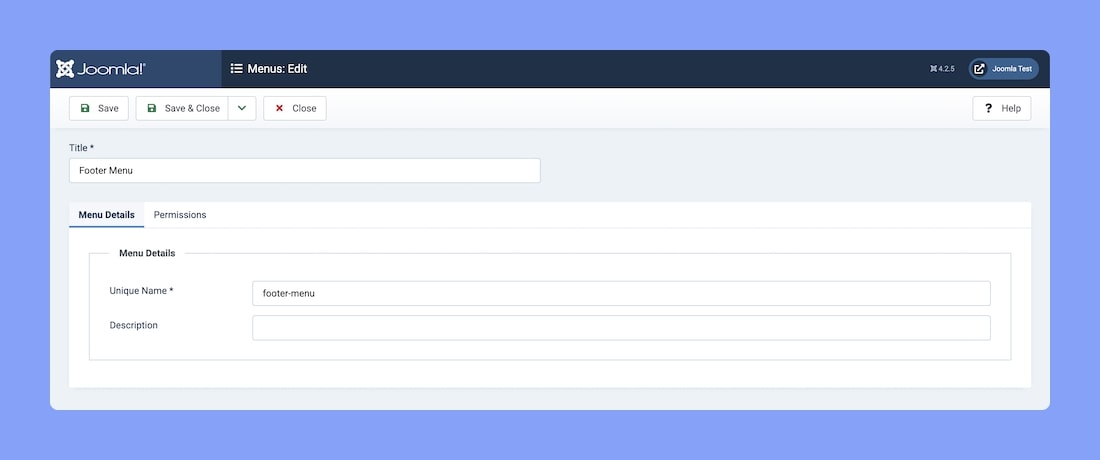
Меню > Управление. - Теперь приступите к созданию нового меню, указав Название и Уникальное имя для идентификации.

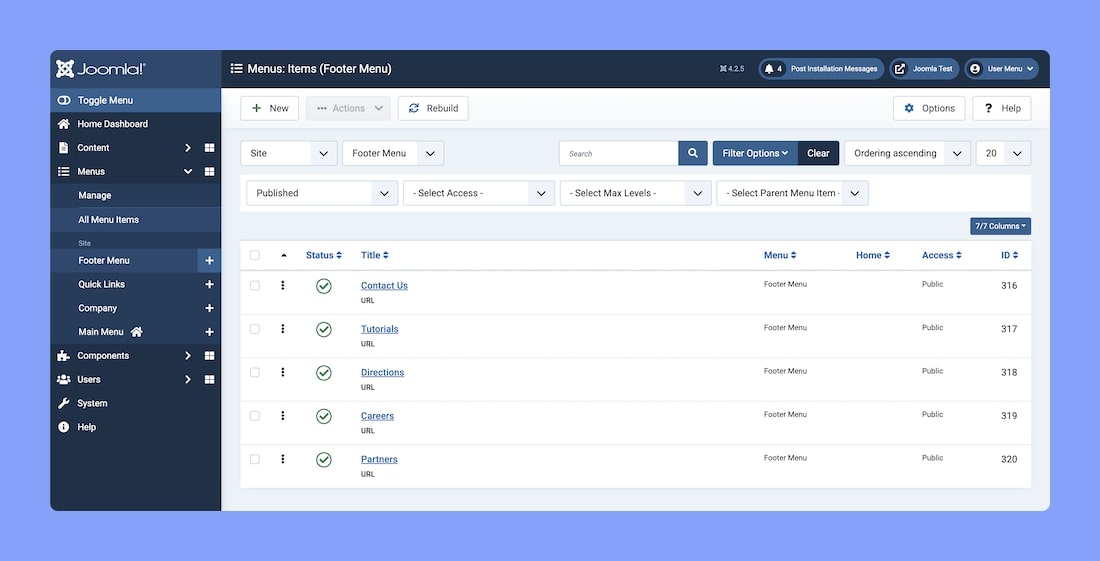
Шаг 3: Наполнение вашего меню
Теперь, когда структура меню готова, пришло время заполнить его содержимым:
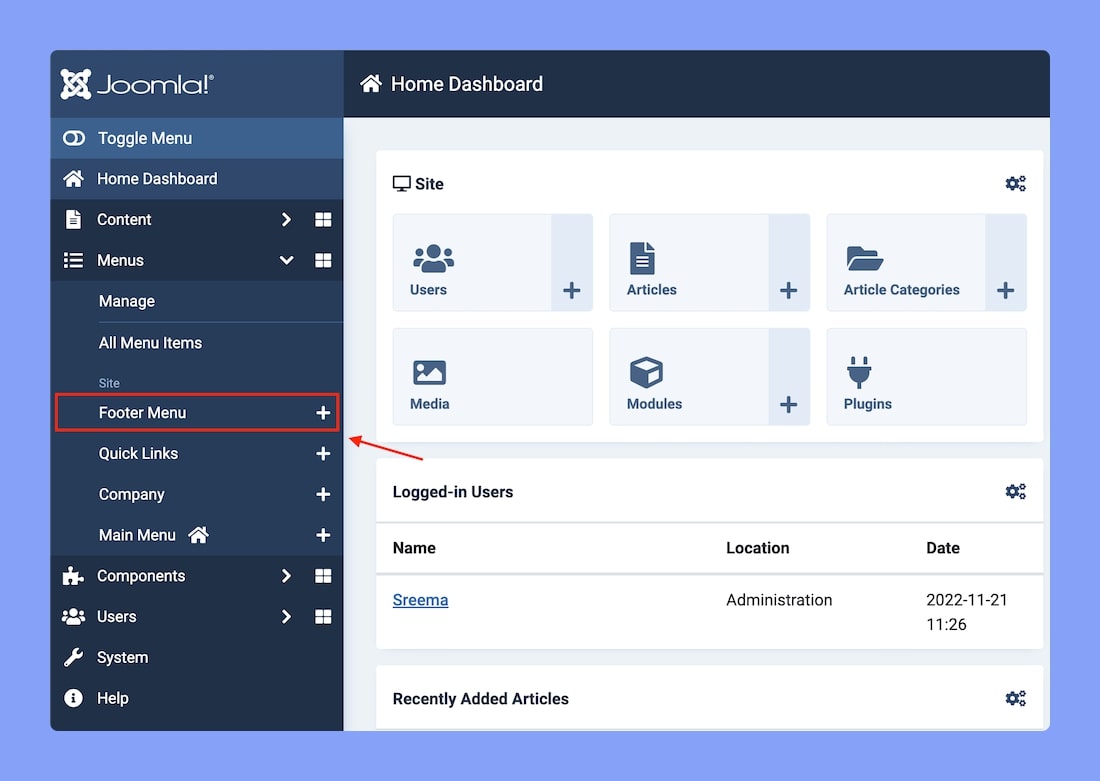
- На панели управления найдите знак + рядом с вашим новым меню и нажмите на него.
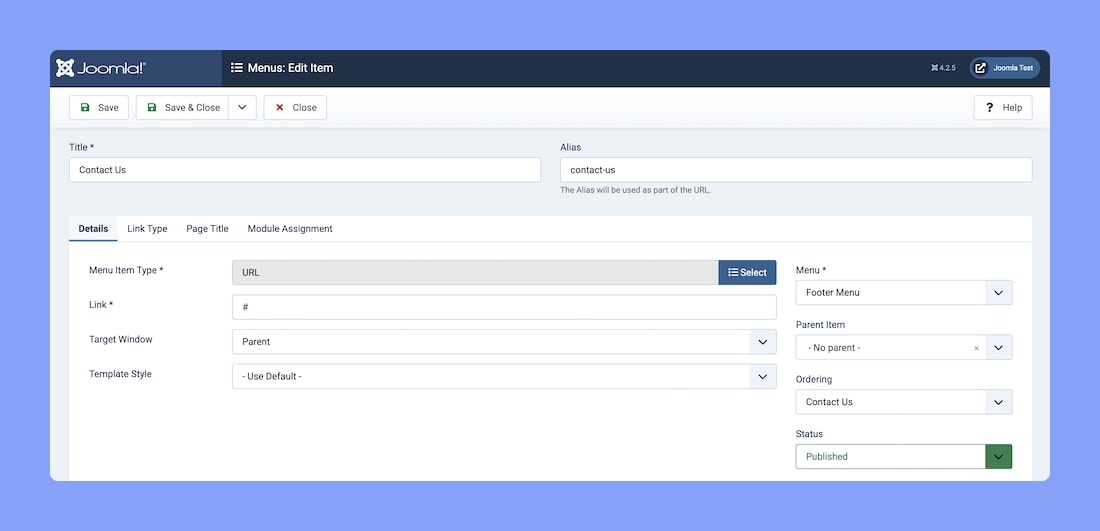
- Это действие переведет вас на страницу элементов меню. Здесь укажите необходимые детали для вашего пункта меню. Например, если вы добавляете ссылку 'Contact Us':
- Тип пункта меню:
System Links > URL - Ссылка: (ссылка на вашу контактную страницу или заполнитель '#')
- Меню: Меню в подвале
- Тип пункта меню:
- После ввода данных выберите 'Сохранить & Закрыть'. Повторите этот шаг для любых дополнительных пунктов меню, которые вы хотите добавить.


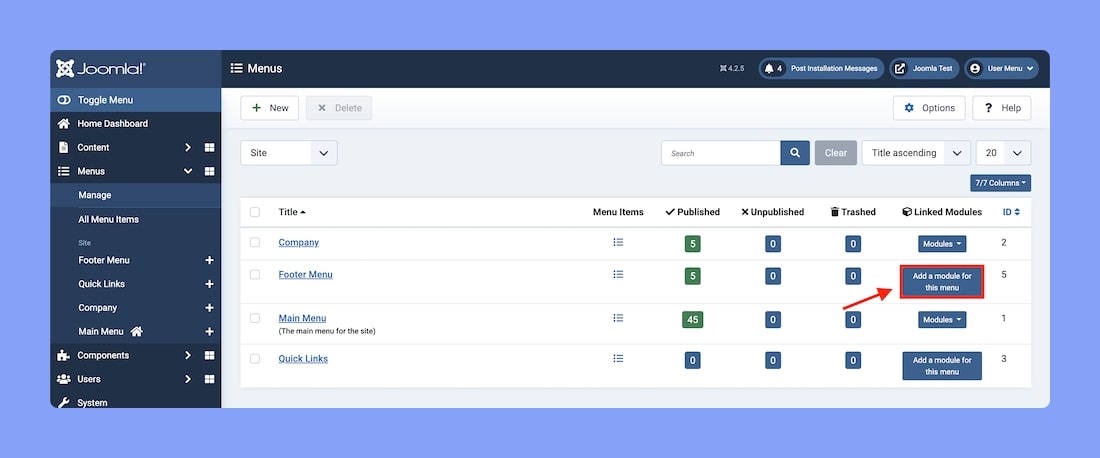
Шаг 4: Назначение модуля
Теперь, когда элементы вашего меню на месте, следующим шагом будет добавление соответствующего модуля:
- На панели управления перейдите к
Меню > Управление. - В колонке 'Связанные модули' выберите добавление модуля для вашего меню.
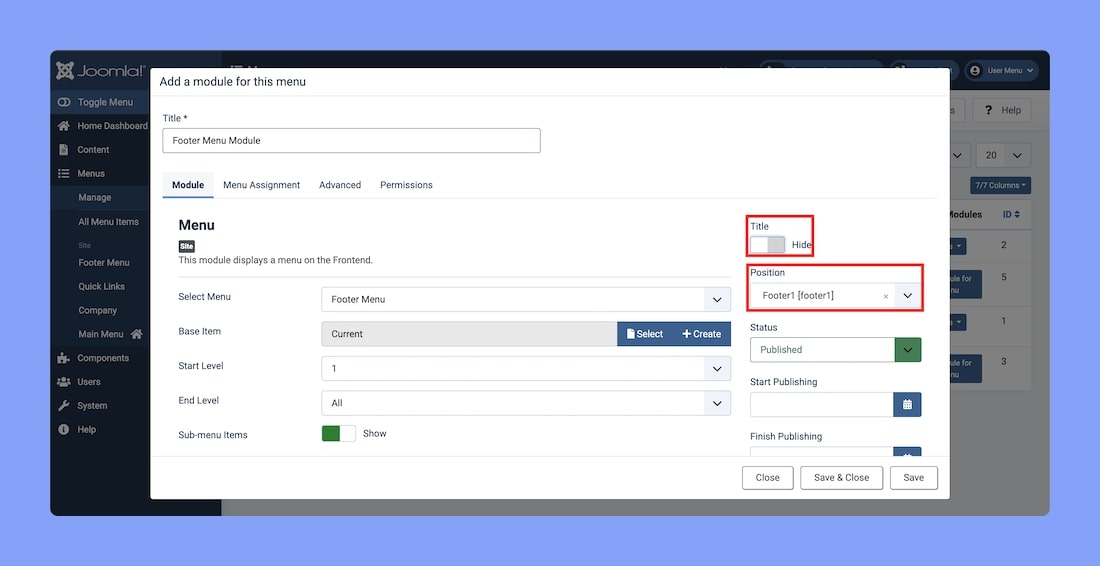
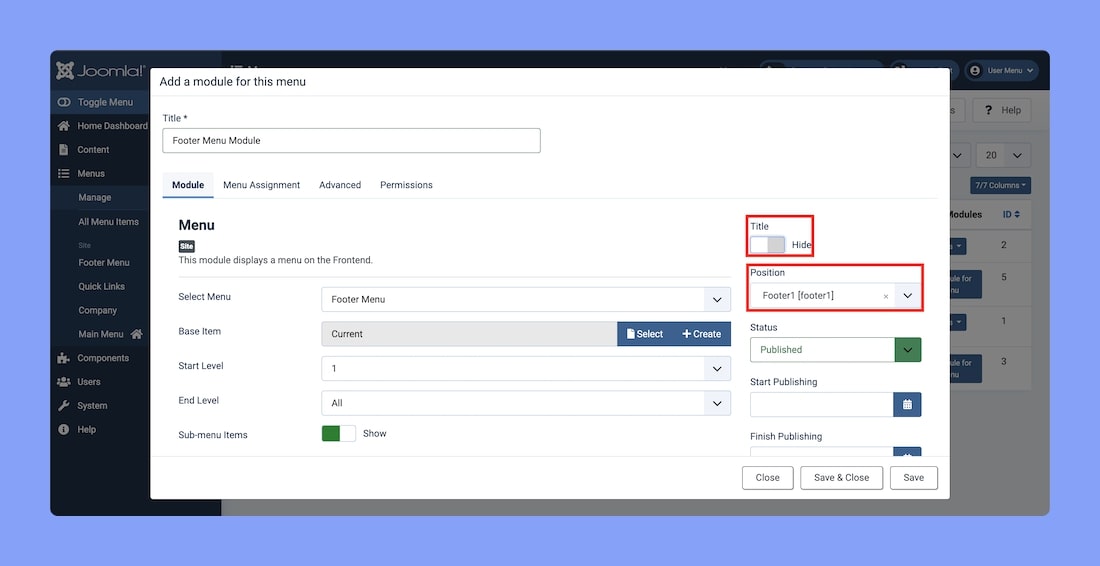
- Укажите подходящее название и выберите позицию для вашего модуля. Для этого руководства мы используем 'Footer 1 [footer1]'. Также отключите кнопку 'Название', чтобы сохранить аккуратный вид.
- При выборе позиции убедитесь, что вы выбираете из списка
Shaper-helixultimate, так как наш фреймворк шаблона - это Helix Ultimate.


Шаг 5: Использование редактора Helix Ultimate Frontend
Теперь, когда работа на стороне сервера по сути выполнена, пришло время доработать внешний вид:
- Перейдите к редактору Helix Ultimate Frontend, выбрав Систему на вашей панели управления. Затем перейдите к
Site Template > shaper_helixultimate - Default > Template Options. - Теперь вы находитесь в редакторе Helix Ultimate Frontend.

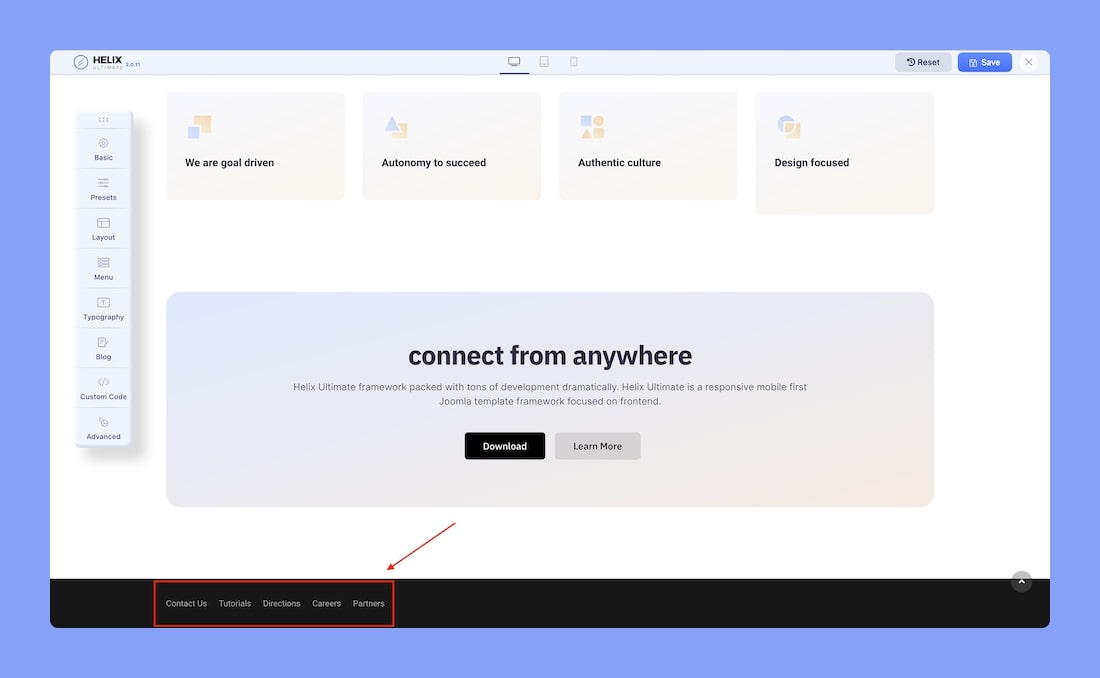
Шаг 6: Наслаждайтесь результатами вашего труда
Прокрутите вниз в редакторе Helix Ultimate Frontend, и вот он - ваш элегантно размещенное горизонтальное меню в подвале, готовое улучшить навигацию пользователя!
Если вы хотите скорректировать положение, просто измените позицию модуля. Например, изменение позиции модуля на 'Footer 2' переместит всё меню на правую сторону подвала.

Заключение
Меню в подвале - это не только функциональное дополнение; это улучшение общего пользовательского опыта. С Helix Ultimate и Joomla, создание изысканного меню в подвале - проще простого. Так зачем ждать? Погрузитесь в мир улучшенного веб-дизайна уже сегодня!
Есть отзывы или вопросы? Оставьте их в комментариях ниже. Мы с нетерпением ждем ваших историй и хотим увидеть меню в подвале, которое вы разработаете. Тост за замечательную веб-разработку!
Соседние материалы | ||||

|
Улучшение веб-страницы Joomla с помощью пользовательских форм SP Page Builder | Создание видеомаски для сайта Joomla с помощью SP Page Builder |

|
|



