Улучшение веб-страницы Joomla с помощью пользовательских форм SP Page Builder
Эстетика дизайна играет ключевую роль в определении успеха веб-сайта. Одним из значимых элементов веб-дизайна является использование различных форм, которые не только символизируют идеи, но и передают разные эмоции и настроения. Когда эти формы стратегически расположены, они могут усилить визуальное восприятие вашей веб-страницы.

SP Page Builder - это инструмент, который упростил процесс внедрения этих форм на ваш веб-сайт Joomla. Это подробное руководство покажет вам шаги и даст более глубокое понимание настройки и размещения этих форм, тем самым повысив визуальную привлекательность вашего сайта.
Предлагает ли SP Page Builder встроенные пользовательские формы?
Хотя SP Page Builder не предлагает функцию специально для пользовательских форм, он вам не мешает. Нет необходимости перегружать ваш сайт множеством файлов изображений, потенциально замедляя его, только чтобы интегрировать разные формы. С помощью инновационных методов SP Page Builder создание и реализация этих форм становятся не только выполнимыми, но и интуитивно понятными. Используйте существующие дополнения, и с несколькими умными маневрами ваша веб-страница будет красоваться множеством динамичных форм.
Интеграция встроенных форм SP Page Builder в ряды
SP Page Builder предоставляет возможность внедрения великолепных форм в ваши ряды, расширяя возможности дизайна. Вот пошаговое руководство:
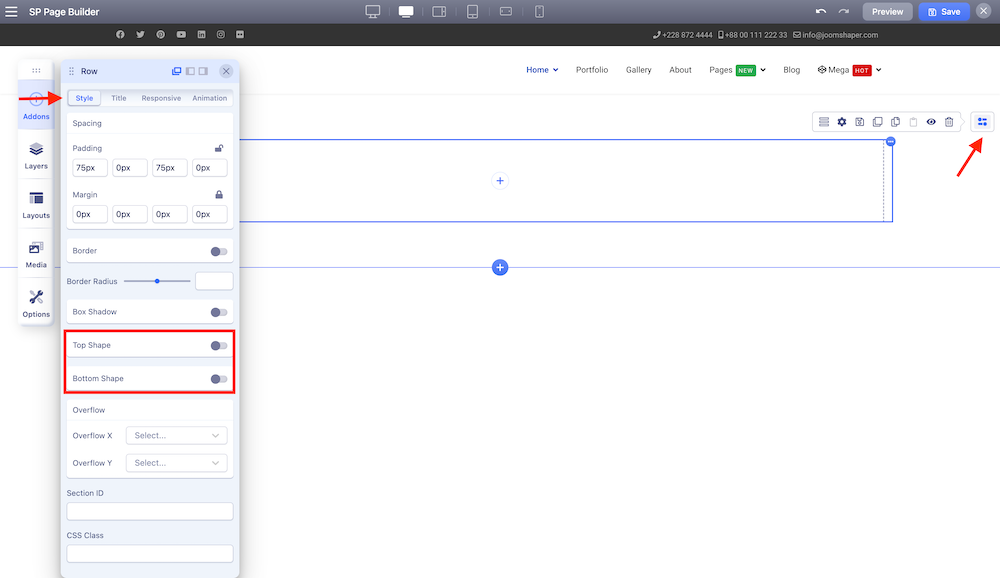
- Перейти к редактору SP Page Builder Front-end: Начните процесс, запустив редактор SP Page Builder front-end. Затем создайте ряд. После создания перейдите к настройкам ряда через Row Editor.
- Доступ к вкладке Стиль: Внутри вкладки Style вы найдете два разных варианта: Top Shape и Bottom Shape.

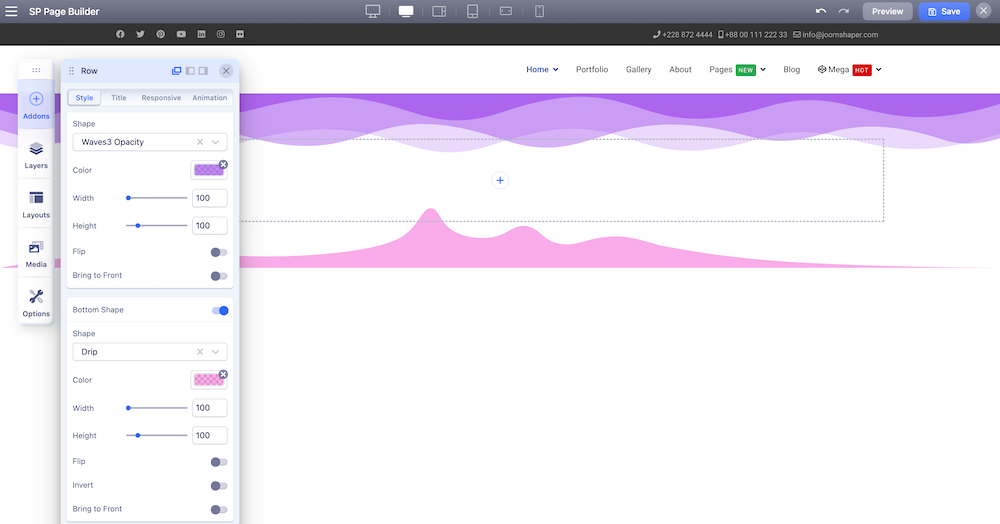
- Активируйте оба варианта: При включении обоих этих вариантов выпадающее меню показывает различные формы. В зависимости от ваших требований к дизайну выберите нужные формы для верхней и нижней части вашего ряда. Кроме того, вы можете дополнительно настроить его размеры и цветовую палитру согласно вашим предпочтениям.

Создание основных пользовательских форм
После того как мы рассмотрели формы верхней и нижней части ряда, давайте переключимся на создание пользовательских форм. Они могут быть размещены где угодно на вашем сайте, предоставляя вам высший уровень дизайнерской гибкости. Разберем процесс:
Шаг 1: Скачайте SP Page Builder Pro
Начните с скачивания SP Page Builder Pro. Перейдите на наш сайт и выберите тарифный план подписки, который соответствует вашим потребностям. После загрузки установите SP Page Builder Pro на ваш Joomla CMS сайт. Чтобы сделать это, перейдите к вашей Joomla dashboard > Systems > Extension. Здесь загрузите файл zip SP Page Builder Pro. Следуя этим шагам, ваша настройка завершена!
Шаг 2: Спланируйте макет вашей страницы и определите местоположение пользовательских форм
Макет вашего сайта имеет первостепенное значение. Тщательно продуманный дизайн может повысить пользовательский опыт вашего сайта, в то время как неорганизованный может отпугнуть посетителей. Поэтому уделите время разработке дизайнерской концепции, убедившись, что каждый элемент, включая пользовательские формы, занимает идеальное место.
Шаг 3: Создайте основу страницы
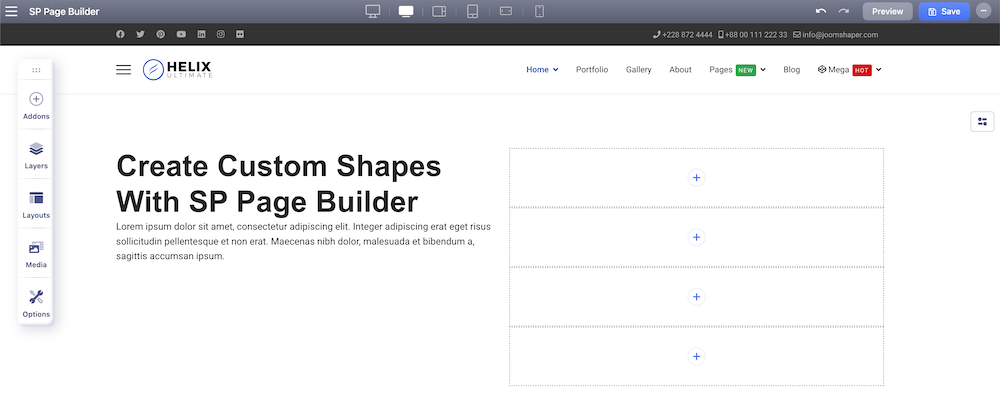
Имея в руках макет, начните процесс создания форм. Для этого руководства давайте представим базовую секцию со стандартными формами. Начните с создания секции с помощью редактора SP Page Builder frontend. Для этой иллюстрации выберите сбалансированный макет 6+6, используя инструмент генерации колонок. Затем измените внешний вид всего ряда, выбрав дополнения Заголовок и Text Block для левой колонки. Правая колонка будет служить нашим полотном для реализации форм.
На этом этапе увеличьте высоту ряда, чтобы лучше разместить ваши дизайнерские элементы. Перейдите к настройкам Row через редактор Row. Во вкладке Style найдите Height Options, установите параметр Min Height в значение 500. После выполнения сохраните свой прогресс.
Для этой демонстрации представьте четыре уникальные формы. Таким образом, начните с добавления четырех дополнений Div в нашу выделенную правую колонку.

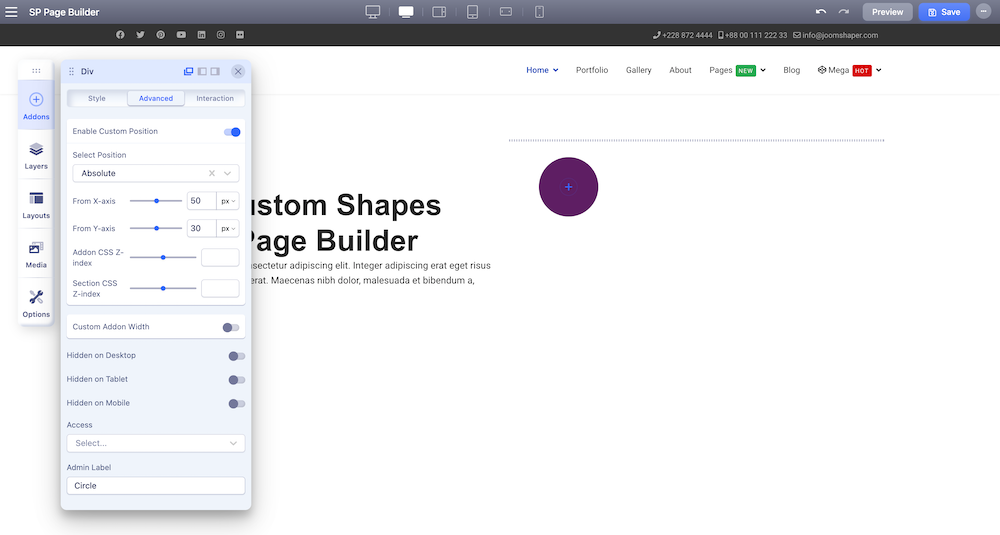
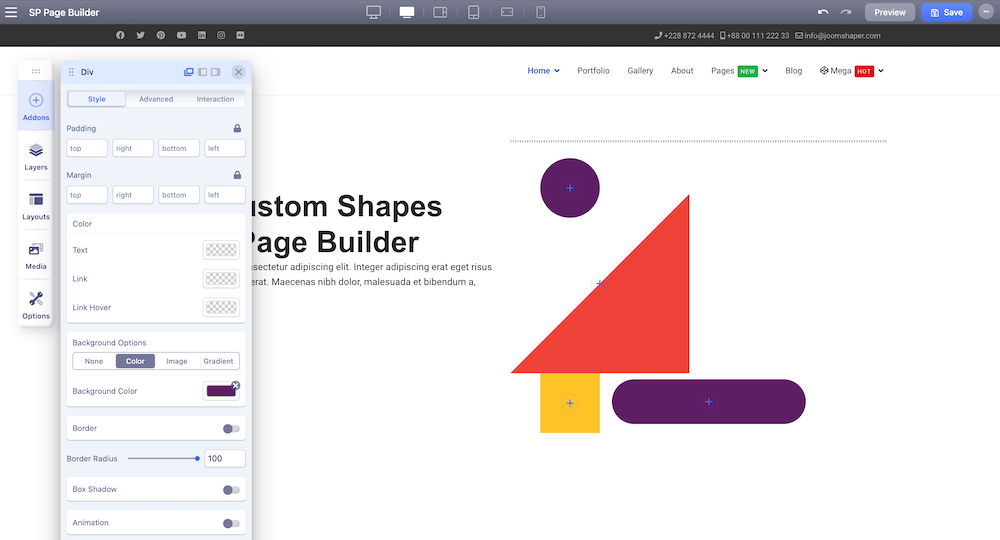
Шаг 4: Формирование круга
Чтобы оживить полный круг, начните с выбора главного дополнения Div в вашей правой колонке. Настройте параметры Ширины и Высоты на значение 100. Перейдите к General Settings. Во вкладке Style перейдите к опции Background Option и выберите Color. Выберите нужный оттенок и измените радиус границы на значение 100. Затем переключитесь на вкладку Advance. Здесь активируйте функцию Custom Position, установив Position на значение Absolute. Подгоняя его под наш макет, установите значение x-axis на 50 и y-axis на 30.

Поздравляем! Вы успешно создали свой первый круг. Легкость и простота процесса действительно проявляются с помощью SP Page Builder!
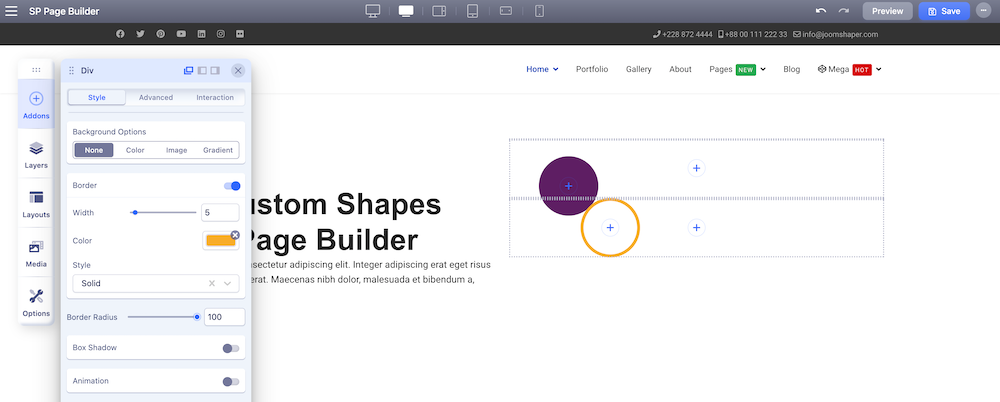
Создайте и добавьте пустой круг
С помощью SP Page Builder создание изысканного пустого круга становится легким делом. Чтобы достичь этого:
- Выберите другое дополнение Div и установите значения Высоты и Ширины на
100. - Перейдите к General Settings. Во вкладке Style, активируйте опцию Border. Выберите цвет, который будет сочетаться с темой вашего сайта для вашей границы, укажите ширину и выберите стиль Solid.
- Затем, чтобы создать круглый эффект, установите Border Radius на значение
100. Теперь ваш пустой круг должен начать формироваться. - Чтобы идеально его разместить, перейдите на вкладку Advanced. Нажмите на Enable Custom Position, установите положение как Absolute и отрегулируйте значения x и y по необходимости для безупречной интеграции в ваш макет.

Примечание: Хотя пустые круги могут добавить глубину вашему дизайну, для целей этой демонстрации мы опустим его из нашего итогового макета.
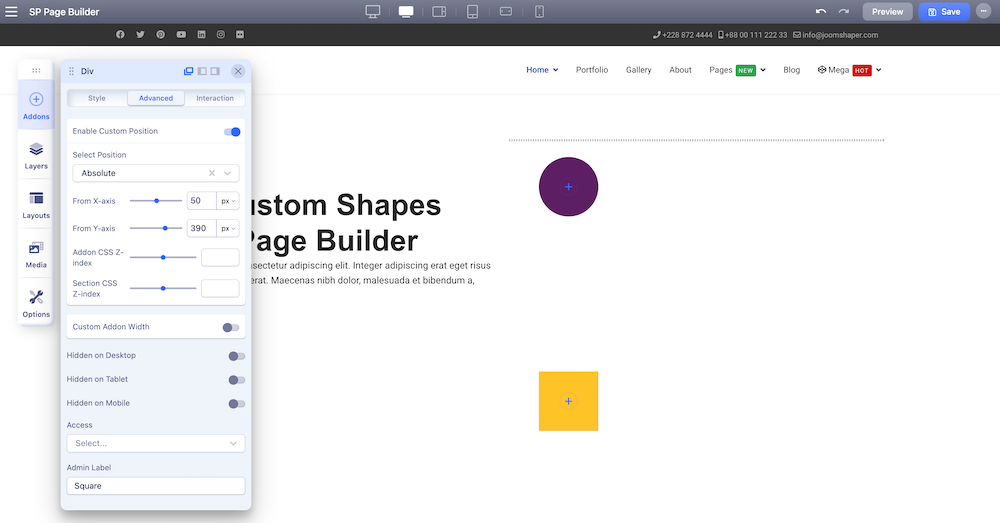
Шаг 5: Создание и интеграция квадрата
Для тех, кто хочет включить квадраты в свой дизайн, вот простое пошаговое руководство:
- Выберите второе дополнение Div. Назначьте значения Width и Height равными
100. - В General Settings, на вкладке Style, выберите яркий цвет для вашего квадрата.
- Чтобы разместить квадрат гармонично в вашем дизайне, перейдите на вкладку Advanced settings. Здесь активируйте функцию Enable Custom Position. Отрегулируйте x-axis на значение
50и y-axis на значение390, убедившись, что это соответствует вашему общему дизайну.

Создание и интеграция прямоугольника
Прямоугольник можно создать аналогично квадрату. Отличие заключается в ширине. Регулировка ширины дополнения позволяет вам формировать его в идеальный прямоугольник, соответствующий вашему дизайну.
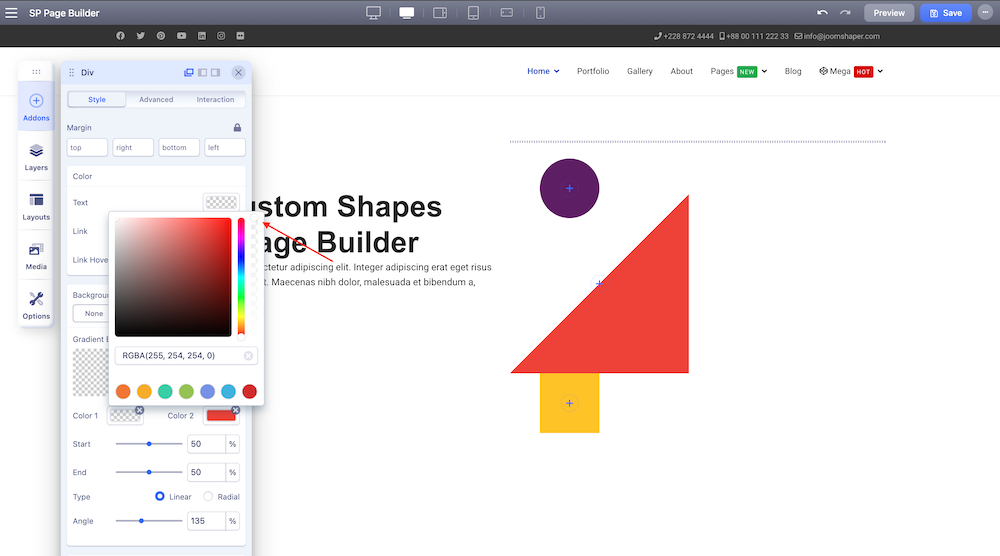
Шаг 6: Проектирование и вставка треугольника
Хотите добавить треугольники? Вот как это сделать:
- Выберите нужное дополнение Div, установите Ширину и Высоту на значение
300. - В General settings перейдите на вкладку Style. Здесь, в разделе Background Option, выберите Gradient. Используя опцию Color 2, укажите цвет для вашего треугольника.
- Теперь установите значения Начала и Конца на значение
50. Для оптимального отображения установите Угол на значение135%. - Перейдите к опции Color 1. Здесь настройте значения RGBA так, чтобы прозрачность была равна
0, например,RGBA(255, 254, 254, 0).
Теперь вы должны увидеть, как ваша форма треугольника легко интегрируется в ваш макет.

Шаг 7: Создание и интеграция цилиндрической формы
Добавление элемента трехмерности с помощью цилиндрической формы может улучшить визуальное восприятие вашего сайта. Вот как это сделать:
- Выберите соответствующее дополнение Div и установите Ширину на значение
325и Высоту на значение75. - Перейдите к General settings, и на вкладке Style найдите раздел Background Options. Выберите цвет, который соответствует стилю вашего дизайна.
- Чтобы обеспечить плавные углы для вашей цилиндрической формы, установите радиус на значение
100. - Для точного позиционирования активируйте опцию Enable custom position. Установите позиционирование как Absolute и скорректируйте значения x и y. В данном случае мы установили их на значения
170и400соответственно.

Шаг 8: Завершение
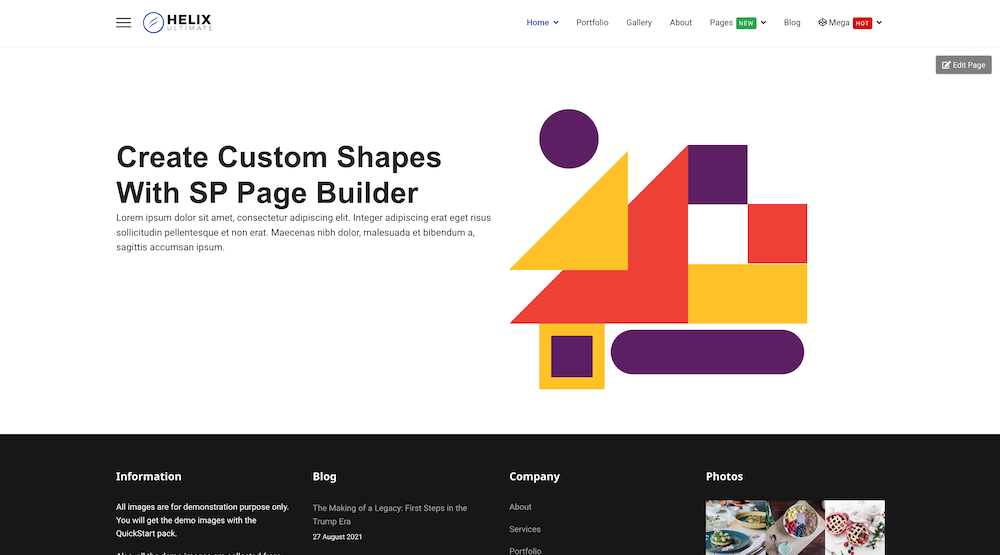
После того как все формы интегрированы, уделите время для проверки. Внесите необходимые корректировки, убедившись, что все элементы гармонично сочетаются между собой. После удовлетворения результатом, сохраните ваши изменения. Вуаля! Ваш обновленный макет веб-страницы теперь активен.

Персонализация ваших форм
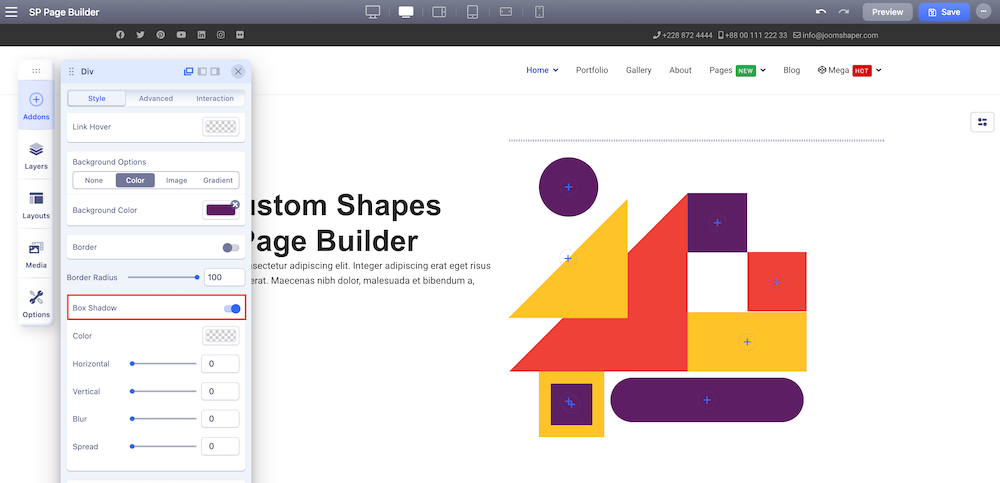
Для тех, кто хочет добавить особый штрих, SP Page Builder предлагает функции для улучшения ваших пользовательских форм. Давайте рассмотрим добавление тени:
- Выберите форму, которой вы хотите добавить тень, и перейдите на вкладку General settings Style.
- Прокрутите до опции Shadowbox и активируйте её.
- Выберите цвет тени, который будет сочетаться с вашей формой. Настройте форму с помощью горизонтальных и вертикальных параметров. Значение Blur позволяет вам регулировать выразительность тени, в то время как значение Spread позволяет вам регулировать её размер.

Рекомендации к соблюдению
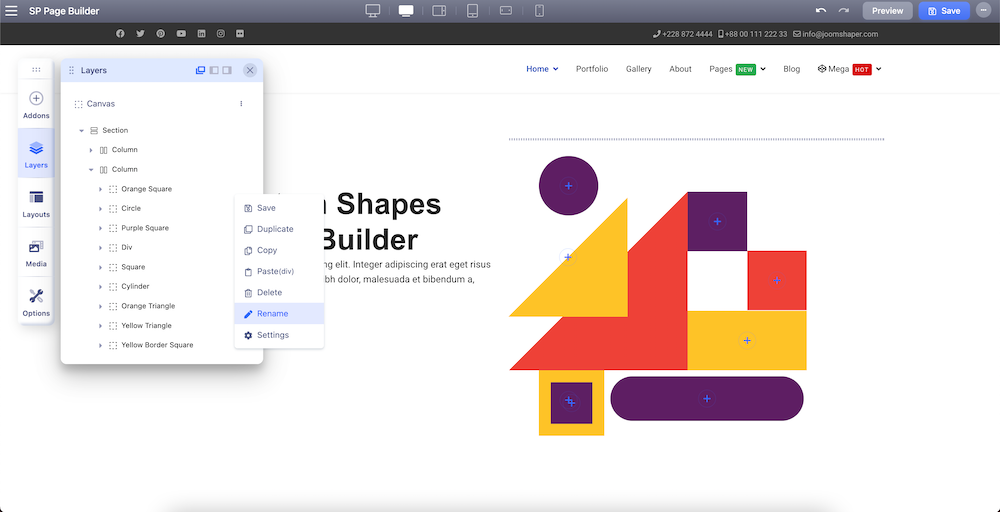
Если вы интегрируете многочисленные дополнения Div в одну колонку, рекомендуется переименовать их для ясности. В редакторе SP Page Builder, перейдите к Layers, выберите колонку, содержащую ваши дополнения Div. Разверните для просмотра всех дополнений. Наведите курсор, чтобы увидеть 3 вертикальные точки. Нажатие откроет опции, где вы можете переименовать каждое дополнение для будущих ссылок.

Заключительные мысли
Эффективное использование базовых форм может поднять эстетику вашей веб-страницы, создавая незабываемый опыт для посетителей. Понимание эмоций и историй, связанных с различными формами, позволяет делать обоснованные дизайнерские решения. А с инструментами вроде SP Page Builder, ваш процесс дизайна становится более линейным, делая процесс интуитивным и эффективным.
Соседние материалы | ||||

|
Как интегрировать динамические анимации Lottie на ваш сайт Joomla | Как создать горизонтальное меню нижнего колонтитула в Joomla с помощью Helix Ultimate |

|
|



