Как интегрировать динамические анимации Lottie на ваш сайт Joomla
Движение завораживает!
Динамические элементы неизменно привлекают наше внимание, воздействуя даже на наше подсознательное восприятие. Национальная библиотека медицины США однажды опубликовала статью, подчеркивающую связь между визуальным движением и актом захвата внимания. Их исследования подтвердили, что движение может эффективно направлять наше внимание.

Если вы стремитесь привлечь больше внимания к вашей веб-странице, наполните ее анимированными элементами. Это увеличивает шансы привлечь внимание посетителей вашего сайта. Но главный вопрос остается: как именно можно завладеть вниманием посетителей?
Ответ заключается в использовании анимаций Lottie! По сравнению со статическими элементами, анимации Lottie намного эффективнее привлекают и удерживают внимание посетителей. В этой статье представлено подробное руководство о том, как гармонично интегрировать интерактивные анимации Lottie в вашу платформу Joomla.
Понимание анимаций Lottie
Lottie по сути является форматом файла, предназначенным для анимации векторной графики. Он получил свое имя в честь Шарлотты Лотте Райнигер, пионерского немецкого аниматора в стиле силуэт.
В своей основе Lottie - это анимационный файл на основе JSON, позволяющий веб-дизайнерам одинаково воспроизводить анимации на различных экранах. Эти проворные анимационные файлы легко адаптируются к любому разрешению экрана, гарантируя сохранение визуального качества. Но чтобы действительно понять Lottie, необходимо коснуться истоков его разработки: Bodymovin.
Bodymovin заложил основы для появления файлов Lottie. Он появился как инновационный плагин Adobe After Effect, создание Эрнана Торриси. Сила этого плагина заключается в его способности преобразовывать анимации Adobe After Effects в формат JSON. Когда эти файлы JSON интегрируются в веб-сайт, они превращаются в очаровательные Lottie, которые мы видим в действии!
Поиск бесплатных интерактивных анимаций Lottie
Существует множество инструментов, как онлайн, так и офлайн, где вы можете создать пользовательские анимации Lottie. Среди лидеров в этой области - Adobe After Effects, Adobe XD и Figma. Однако для создания эффективной анимации Lottie предполагается, что у вас есть и достаточно времени, и твердые основы дизайна.
Несмотря на то, что анимации Lottie могут создавать впечатление сложности в своем создании, их реальная интеграция происходит легко. Это обусловлено множеством готовых, бесплатных анимаций Lottie, легко доступных в Интернете. Все, что требуется - это простой поиск нужной вам анимации, а затем загрузка ее файла JSON для интеграции на сайт.
Для всесторонней коллекции Lottie обратитесь к Lottiefiles. Эта открытая платформа - настоящая кладезь разнообразных интерактивных Lottie, доступных совершенно бесплатно. Вот краткое руководство по навигации по Lottiefiles:
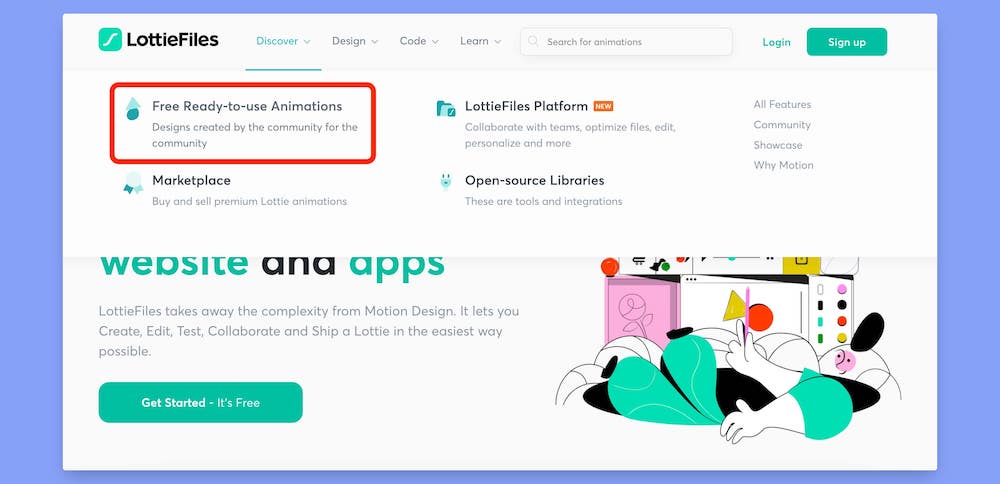
- Посетите Lottiefiles.com
- Поместите курсор на меню "Discover"
- Выберите "Free Ready-to-use Animations" из выпадающего списка

Вам будут представлены многочисленные анимации Lottie. Если вы ищете определенный стиль или тему, используйте строку поиска, расположенную в верхней части страницы. Как только вы найдете нужную анимацию, нажмите на нее и выберите предпочитаемый формат загрузки. Lottiefiles поддерживает множество форматов, включая JSON, dotLottie, ZIP, MP4, Gif и многие другие.
Интеграция и настройка динамических анимаций Lottie
Создание веб-сайта Joomla может показаться простым, но настоящая проблема заключается в создании сайта, который будет профессиональным и визуально привлекательным. Сегодня мы поможем вам достичь этого, интегрировав и настроив интерактивные анимации Lottie. Но сначала давайте подчеркнем основные предварительные условия.
Предварительные условия
Чтобы придать вашему сайту Joomla уникальный стиль, убедитесь, что у вас есть:
- SP Page Builder Pro
- Доступ администратора к веб-сайту
Выполнено? Отлично! Теперь мы готовы к тщательному процессу интеграции интерактивных анимаций Lottie на вашем сайте.
Оживите ваш сайт на Joomla с помощью анимаций Lottie. Они не только обеспечивают плавное визуальное восприятие, но и имеют малый размер и легко интегрируются. Вот подробное руководство по этому процессу:
Шаг 1: Создание нового контента в Joomla
Анимации Lottie можно легко интегрировать как в статьи Joomla, так и на страницы. В этом руководстве мы рассмотрим интеграцию Lottie в новую статью.
- Начните с входа в панель управления Joomla. Если вы еще не вошли в систему, сделайте это.
- Наведите курсор на Content и затем выберите Articles.
- Попав на страницу со статьями, найдите и нажмите кнопку + New на верхней панели, чтобы создать новую статью.
- Заполните детали статьи: заголовок, псевдоним и другие необходимые параметры. После завершения нажмите кнопку Save.
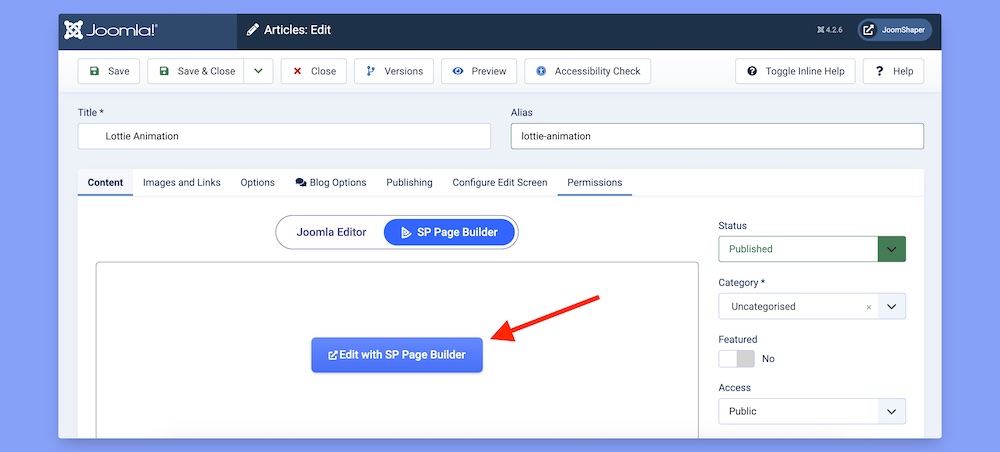
- Теперь обратите внимание на опцию SP Page Builder в разделе статьи. Нажав кнопку Edit with SP Page Builder, редактор SP Page Builder откроется в новой вкладке браузера.

Примечание: Прежде чем переходить к SP Page Builder, убедитесь, что статья сохранена.
Шаг 2: Выбор идеального местоположения
Расположение вашей анимации Lottie играет важную роль в привлечении посетителей. Поэтому выберите место, которое не только визуально привлекательно, но и стратегически обосновано.
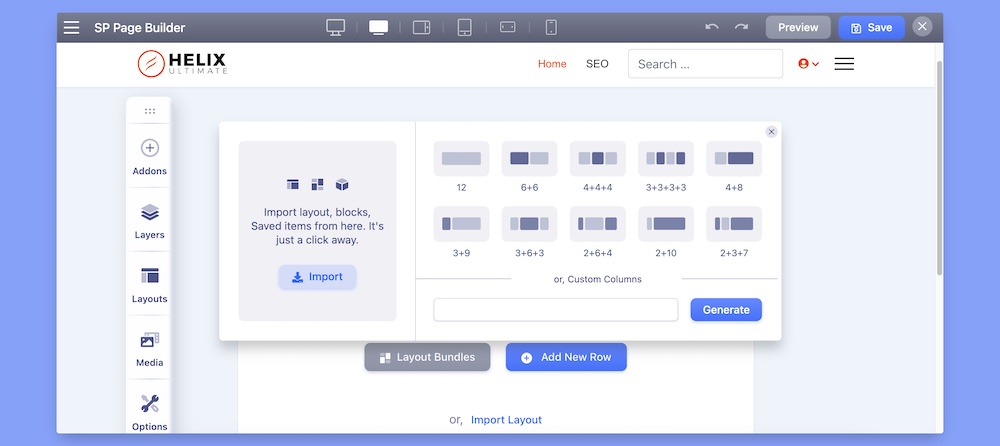
- Для начала нажмите кнопку Add New Row. Это позволит вам определить структуру вашей статьи.
- Среди представленных опций есть 10 предварительно настроенных макетов колонок. Выберите тот, который соответствует структуре вашей статьи. Если ни один из них вам не подходит, не беспокойтесь! Joomla предлагает возможность создавать собственные макеты колонок с помощью функции пользовательских колонок. В этом руководстве мы выберем макет
4+4+4.

Шаг 3: Активация аддона Lottie
Учитывая выбранный макет, пришло время добавить аддон Lottie:
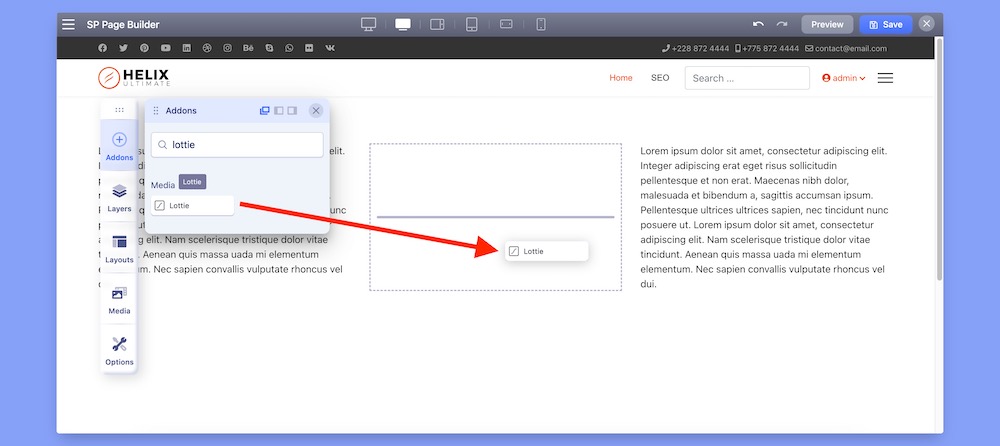
- Найдите колонку, где вы хотели бы видеть анимацию Lottie. Здесь нажмите на знак '+', который, в свою очередь, откроет все доступные аддоны SP Page Builder.
- Найдите аддон Lottie. Просто перетащите этот аддон в нужную колонку.

После этого шага вы заметите стандартную анимацию велосипеда. Считайте это временной анимацией Lottie, предоставленной SP Page Builder. В следующих шагах мы покажем вам, как настроить это под вашу выбранную анимацию.
Шаг 4: Получение URL анимации Lottie
SP Page Builder поддерживает различные методы интеграции анимаций Lottie в ваш Joomla. У вас есть возможность либо напрямую загрузить файл GIF Lottie в медиатеку, либо использовать внешний URL JSON-версии желаемого файла Lottie. Для этого руководства нашим выбором является анимация Акробатического Самолета, взятая с Lottiefiles.

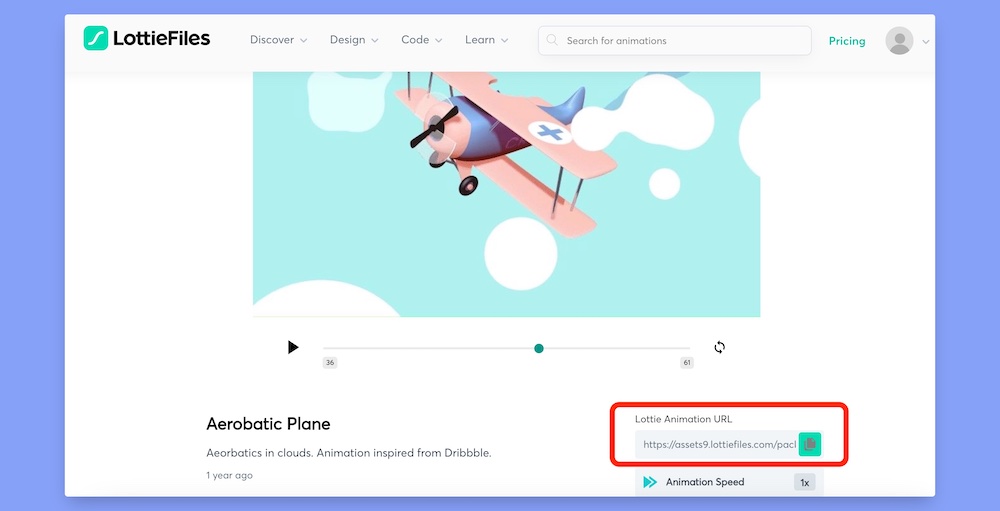
Перейдите на Lottiefiles.com и выберите анимацию, которая передает суть вашего бренда. После выбора вы увидите URL анимации Lottie, расположенный прямо под анимацией.
Убедитесь, что вы скопировали ссылку JSON полностью. Неполный URL может помешать SP Page Builder получить ваш выбранный файл Lottie. Важно помнить: для доступа к этому URL требуется вход в систему на Lottiefiles.
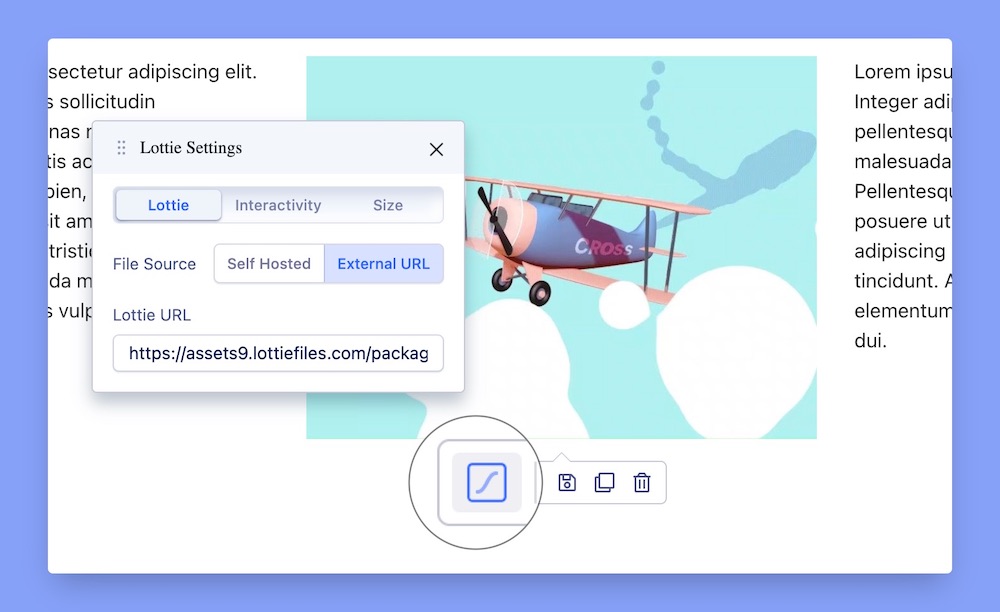
После копирования вернитесь в Joomla и найдите раздел Lottie. Здесь выберите значок аддона Lottie. Это действие вызывает всплывающее окно настроек Lottie. Выберите опцию Внешний URL и вставьте скопированный URL в соответствующее поле URL Lottie.

Поздравляем! Если вы тщательно следовали этому руководству, вы должны видеть выбранную анимацию Lottie на вашем сайте Joomla.
Шаг 5: Тонкая настройка анимаций Lottie
На данном этапе у вас может возникнуть небольшое недоумение. Анимация кажется застывшей и статичной, не так ли?
Не беспокойтесь, все в порядке. Нам просто нужно глубже вникнуть в настройки, чтобы раскрыть динамичные возможности вашей выбранной анимации.
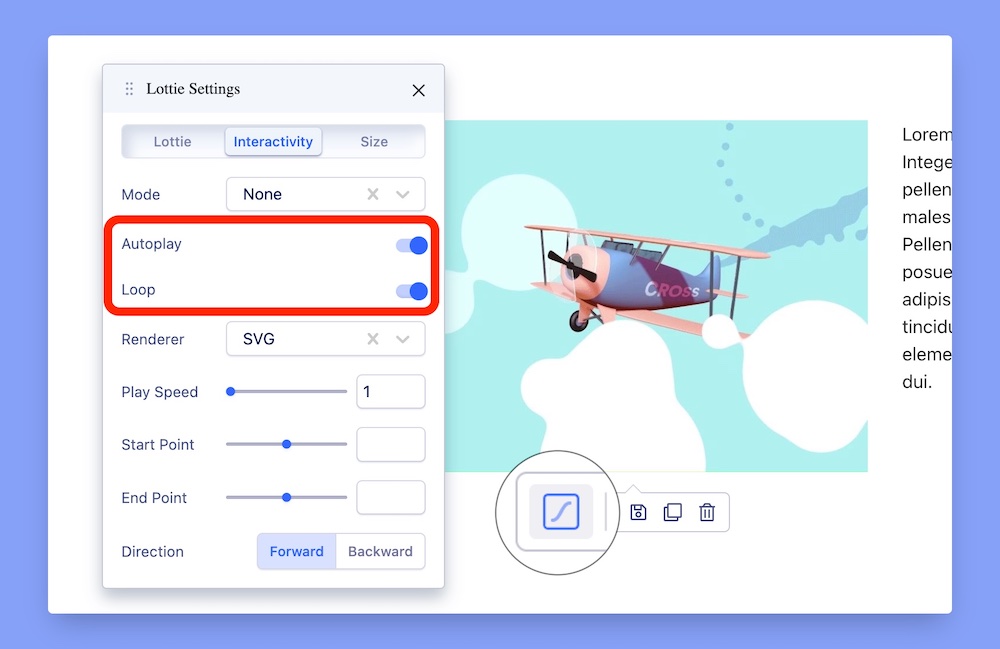
Вернитесь к всплывающему окну настроек Lottie. Здесь активируйте опции Автовоспроизведение и Повтор. Как следует из названия, эти функции оживляют вашу анимацию, позволяя ей двигаться в непрерывном цикле.

Помимо этих ключевых функций, у вас есть множество опций настройки:
- Режим - определяет механизм, запускающий начало анимации.
- Скорость воспроизведения - позволяет управлять темпом анимации, стандартная скорость - 1.
- Начальная точка & Конечная точка - определяют начало и завершение вашей анимации.
- Направление - предлагает воспроизводить анимацию в прямом или обратном порядке.
Эти параметры настройки являются частью функционала SP Page Builder. Однако, если возникнет необходимость изменить размеры вашей анимации Lottie, перейдите на вкладку Размер. Здесь задание желаемой высоты и ширины становится легким делом.
Заметка для технически подкованных: Lottie также можно вставлять через iFrames. Для этого используется RAW HTML аддон, а не стандартный аддон Lottie. Просто скопируйте код iFrame целиком и вставьте его в аддон Raw HTML.
Шаг 6: Визуализация конечного продукта
Поздравляем! Вы успешно прошли сложный процесс интеграции и настройки анимации Lottie для сайта Joomla. Почему бы не насладиться конечным результатом?

И вот таким образом, вы улучшили ваш сайт Joomla, добавив и тонко настроив интерактивную анимацию Lottie.
Профессиональные советы: Освоение искусства анимаций Lottie
Анимации Lottie, безусловно, повышают эстетику вашего сайта. Однако важно найти баланс для поддержания производительности сайта и удобства пользователей. Давайте рассмотрим некоторые лучшие практики.
- Качество превыше количества: Анимации Lottie завораживают, часто соблазняя владельцев сайтов щедро разбрасывать их по всему сайту. Однако для оптимизации целесообразно ограничивать их использование. Перегрузка вашего сайта этими анимациями может замедлить скорость загрузки и увеличить вес страницы.
- Согласованность брендовых цветов: Согласованность цвета имеет решающее значение для идентичности бренда. Современные поставщики анимации Lottie часто предлагают функцию настройки цветовой палитры анимации. Используйте это, чтобы убедиться, что анимация гармонично сочетается с цветами вашего бренда.
- Стратегическое размещение Lottie: Основная цель анимаций Lottie - привлечь и удержать внимание посетителей. Таким образом, их размещение имеет первостепенное значение. Идеальные места могут включать:
- Основную визуальную зону сверху страницы
- Привлекательные галереи изображений
- Выделение особенностей продукта
- Акцентирование контактных форм или подтверждений покупки
- Добавление изюминки на страницы с ошибкой 404
- Точность пикселей - ключ к успеху: При добавлении анимации к статье или любому макету контента убедитесь, что она соответствует существующей дизайнерской сетке. Несоответствие может нарушить визуальный поток, ухудшая пользовательский опыт.
Заключение
Анимации Lottie - это не просто визуальное украшение; они повышают удобство пользователей и выделяют ваш сайт среди других. Однако, как и любой мощный инструмент, они должны использоваться разумно, чтобы извлечь максимальную пользу. Это руководство направлено на предоставление полного плана для бесшовной интеграции этих анимаций в ваш сайт Joomla. Для любых проблем или вопросов раздел комментариев ниже с нетерпением ждет ваших отзывов.
Соседние материалы | ||||

|
Как оптимизировать сайт Joomla для SEO с помощью SP Page Builder | Улучшение веб-страницы Joomla с помощью пользовательских форм SP Page Builder |

|
|



