Как повторно использовать пользовательские дизайны в SP Page Builder
Цифровая среда постоянно эволюционирует, при этом дизайн и разработка веб-сайтов находятся на переднем крае. SP Page Builder Pro - это мощный инструмент, который обладает множеством функций, созданных для удобства пользователей при настройке и дизайне веб-страниц. Эта платформа предлагает функции, отвечающие потребностям разработки веб-сайтов как для новичков, так и для профессионалов. Но настоящая находка в этом инструментарии - возможность повторного использования пользовательских дизайнов.

В этом детальном руководстве мы глубоко погружаемся в аспекты SP Page Builder, обсуждая его потенциал для повторного использования пользовательских дизайнов и как максимально использовать эту функцию для улучшения процесса разработки веб-сайтов. Кроме того, мы расскажем о лучших практиках и дополнительных замечаниях для улучшения функциональности платформы.
SP Page Builder на первый взгляд
Мощный движок за многими элегантно разработанными веб-страницами, SP Page Builder, стал настоящим прорывом в сфере веб-разработки. С впечатляющими 115+ предварительно разработанными блоками и более 90+ заранее созданными макетами страниц (и это число постоянно растет), платформа предлагает огромную гибкость. Но то, что действительно выделяет её, - это свобода, которую она предоставляет пользователям при создании своих пользовательских дизайнов. Эта функция, среди многих других, вносит значительный вклад в её широкое признание.
Преимущества повторного использования пользовательского дизайна
Когда-нибудь чувствовали раздражение от необходимости вносить одни и те же изменения в дизайн несколько раз? Именно здесь SP Page Builder проявляет себя. После создания пользовательского дизайна пользователи могут сохранять и использовать его столько раз, сколько требуется. Это не только экономит время, но и обеспечивает единообразие веб-страниц, улучшая общий пользовательский опыт.
Подробное рассмотрение: повторное использование модифицированных дополнений
Понимание дополнений:
Дополнения - это строительные блоки вашей веб-страницы. Эти компоненты позволяют вам интегрировать различные элементы бесшовно. От встраивания мультимедийного контента до добавления CTA, дополнения играют ключевую роль в создании целостной веб-страницы.
Сохранение и повторное использование:
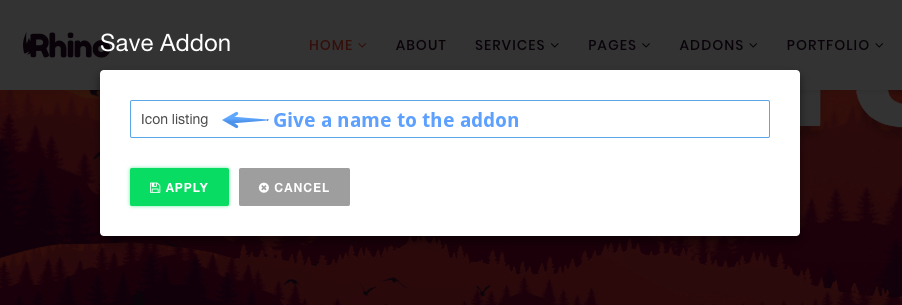
- Модификация дополнения: после настройки дополнения до совершенства, вместо того чтобы начинать все сначала в следующий раз, SP Page Builder позволяет сохранять окончательно модифицированную версию. Просто нажмите на иконку сохранения после завершения ваших изменений.

- Соглашение о наименовании: Для удобства идентификации важно дать сохраненному дополнению описательное имя. Это помогает быстро находить его и уменьшает время поиска.

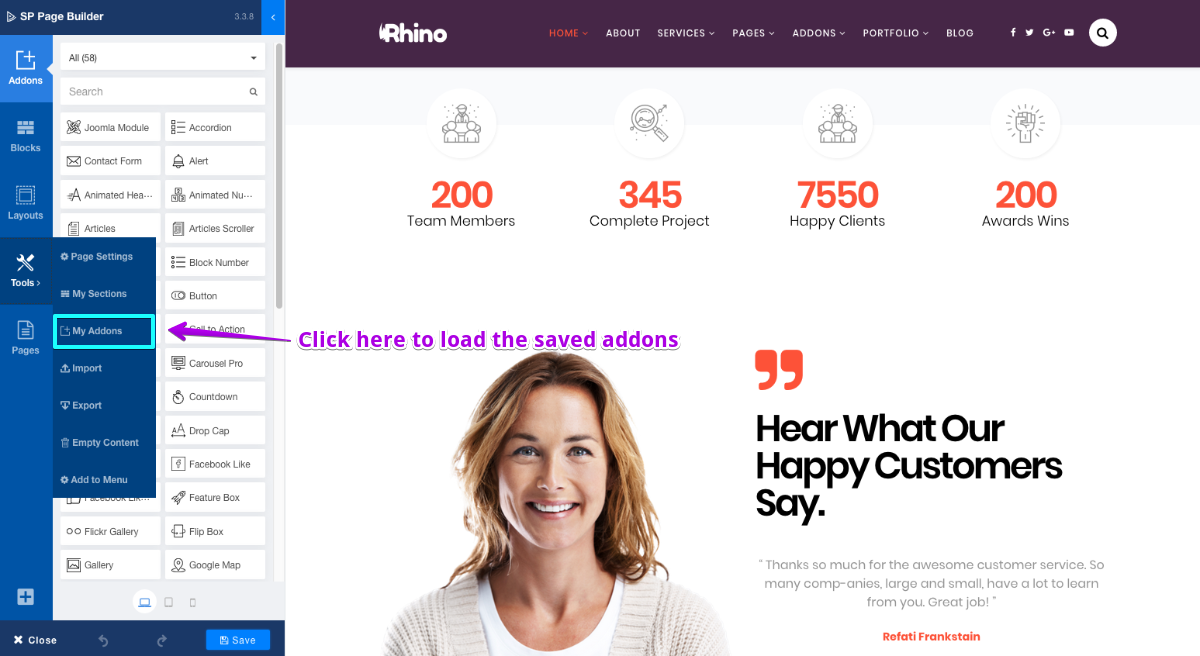
- Доступ к сохраненным дополнениям: Получение сохраненных дополнений проще простого. Перейдите в SP Page Builder > Инструменты > Мои дополнения. Здесь будут доступны ваши сохраненные дополнения, упорядоченные и готовые к повторному использованию.

Для интеграции сохраненного дополнения в вашу страницу просто перетащите его в нужное место. Эта функция перетаскивания доступна как на фронтенде, так и на бэкенде платформы, предоставляя пользователям несравненное удобство.
Использование пользовательских строк
Создание пользовательских строк, адаптированных под ваши контентные потребности, - еще одна мощная функция SP Page Builder. Вот как вы можете сохранять и использовать их снова:
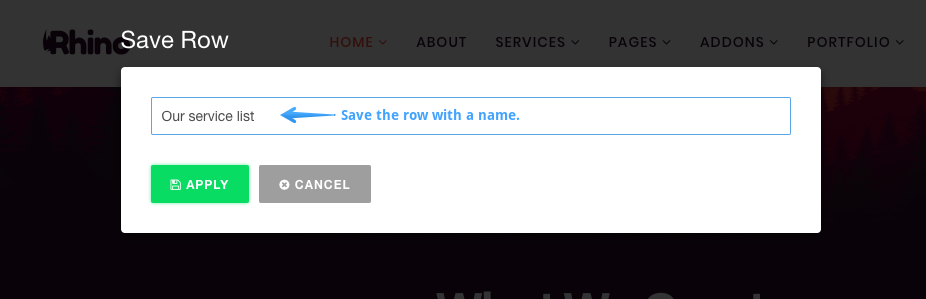
- Создание строки: Как только вы разработаете строку со всеми необходимыми элементами, избегайте повторного создания. Нажмите на иконку сохранения, связанную с этой конкретной строкой.

- Название строки: Как и для дополнений, описательное имя для вашей сохраненной строки поможет в будущих поисках. Убедитесь, что оно отражает основное назначение или содержание строки.

- Повторное использование строки: Когда вам понадобится сохраненная строка снова, перейдите в SP Page Builder > Инструменты > Мои разделы. Найдите свою сохраненную строку, перетащите и отпустите.

Функционал Экспорта/Импорта Страницы: Игра изменилась
Для тех, кто постоянно работает с несколькими веб-страницами, функция экспорта/импорта страницы - настоящая спасательная круг. Она позволяет экспортировать всю страницу, сохраняя её для будущего использования или даже в различных проектах.
Как это работает:
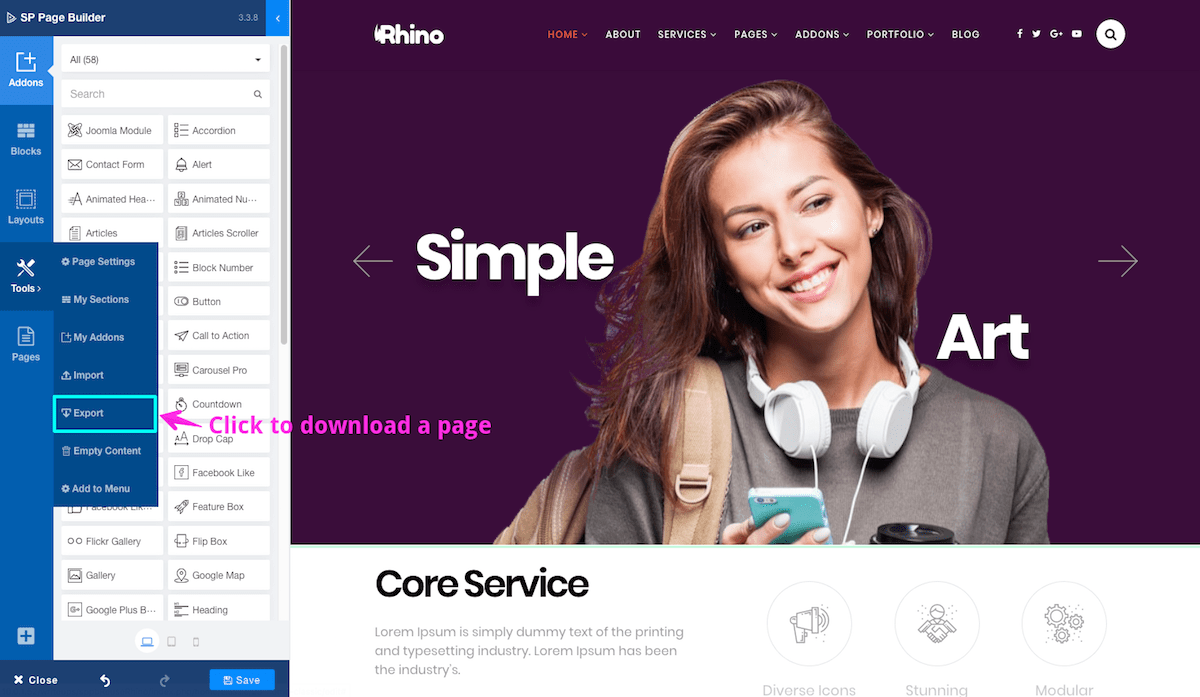
- Экспорт страницы: В редакторе SP Page Builder найдите раздел "Инструменты" на левой боковой панели. В выпадающем списке выберите “Экспорт”. Действие создает файл .json, фактически сохраненную версию вашей страницы.

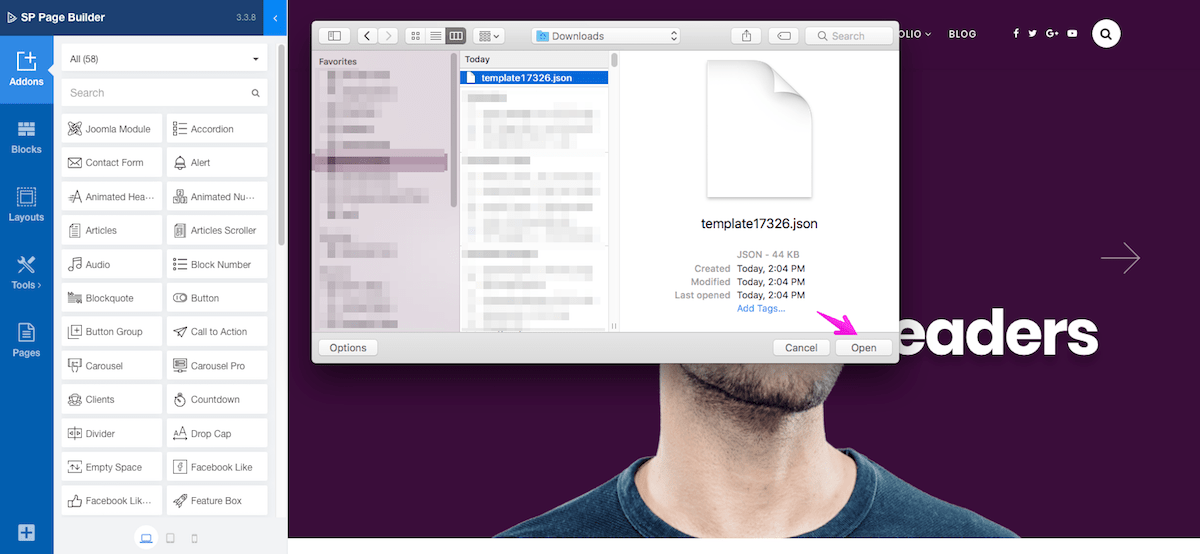
- Импорт страницы (Фронтенд): Чтобы получить экспортированную страницу, нажмите "Инструменты" > “Импорт”. Вам будет предложено выбрать соответствующий файл .json. После загрузки не забудьте сохранить, нажав кнопку "Сохранить".

- Импорт страницы (Бэкенд): На панели управления SP Page Builder выберите “Создать”. Присвойте название новой странице и выберите “Импорт”. Найдите файл .json, загрузите его и не забудьте сохранить ваш прогресс.


Основные моменты:
- Использование на разных веб-сайтах: Экспортированные страницы можно использовать на различных веб-сайтах. Однако убедитесь, что оба сайта используют одни и те же дополнения, чтобы обеспечить совместимость.
- Дополнения и макеты: Экспортированный файл .json содержит только макет и настройки страницы, а не сами дополнения.
- Визуальные элементы: Если ваш дизайн включает в себя конкретные изображения, убедитесь, что они доступны на целевом сайте, чтобы сохранить визуальное единообразие.
Заключение
Универсальность SP Page Builder Pro простирается далеко за пределы простого создания веб-страниц. Его репозиторий функций, особенно возможность повторного использования дизайна, предлагает пользователям огромное количество возможностей. Независимо от того, являетесь ли вы случайным пользователем или заядлым фанатом веб-дизайна, глубины возможностей SP Page Builder стоит исследовать. Взаимодействуйте с ним, экспериментируйте и делитесь своим опытом. Как говорится, чем больше вы инвестируете в SP Page Builder, тем богаче вознаграждение.
Погрузитесь в цифровое полотно SP Page Builder сегодня и помните: каждая функция, каждый инструмент - это шаг к созданию идеального веб-опыта. Мы призываем вас углубляться, и не забывайте делиться своими шедеврами с сообществом! Поддерживайте страсть к SP Page Builder, и он обязательно ответит вам взаимностью.
Соседние материалы | ||||

|
Как создать потрясающий слайдер для вашего сайта Joomla | Простейший способ создания эффекта Parallax в Joomla |

|
|



