Как создать потрясающий слайдер для вашего сайта Joomla
Эпоха статических веб-страниц давно ушла в прошлое, уступив место динамичным, интерактивным и эстетически привлекательным дизайнам. Одним из таких популярных элементов дизайна, активно используемых на современных сайтах, является "слайдер". Слайдеры не только повышают визуальную привлекательность вашего сайта, но, при правильном исполнении, могут значительно улучшить вовлеченность пользователя, время пребывания и коэффициент конверсии. Хотя Joomla предлагает множество инструментов для создания вашего сайта, создание интересного слайдера требует особого внимания.

В этом руководстве мы тщательно расскажем вам о процессе создания захватывающего слайдера для вашего сайта Joomla с помощью дополнения Slideshow для SP Page Builder. К концу этого урока вы получите навыки создания слайдеров, которые не только визуально потрясающи, но и интерактивны и оптимизированы для конверсии.
Почему слайдеры так важны?
Прежде чем приступить к процессу создания, важно понять, почему слайдеры являются такими ценными элементами:
- Первое впечатление: Слайдер обычно размещается в верхней части сайта, что делает его одним из первых элементов, которые видят посетители. Привлекательный слайдер может пленить посетителей и увеличить вероятность их дальнейшего изучения сайта.
- Акцент на контенте: Слайдеры позволяют выделить ключевые части контента, предложений или функций, предоставляя интересное резюме того, что посетители могут ожидать.
- Интерактивный элемент: Интерактивные слайдеры могут увеличить вовлеченность посетителей и время, проведенное на сайте, тем самым улучшая SEO-производительность.
- Потенциал конверсии: Хорошо оптимизированный слайдер может направить посетителей на выполнение определенных действий, таких как регистрация, покупка продукта или связь с вами, усиливая потенциал конверсии сайта.
Начало работы: Предварительные условия
Для начала убедитесь, что у вас есть следующее:
- SP Page Builder Pro: Эта премиум-версия предоставляет доступ к дополнению Slideshow. Получите его по этой ссылке.
- Установка: Убедитесь, что вы успешно установили SP Page Builder Pro на вашем сайте Joomla.
- Выбор страницы: Решите, на какой странице вы хотите разместить слайдер. Вы можете использовать существующую страницу или создать новую.
Давайте перейдем к пошаговому руководству по созданию идеального слайдера.
Шаг 1: Настройка холста - Подготовьте строку
Начните с посещения желаемой страницы и входа в режим редактирования с передней стороны. Здесь вы начнете процесс добавления строки.
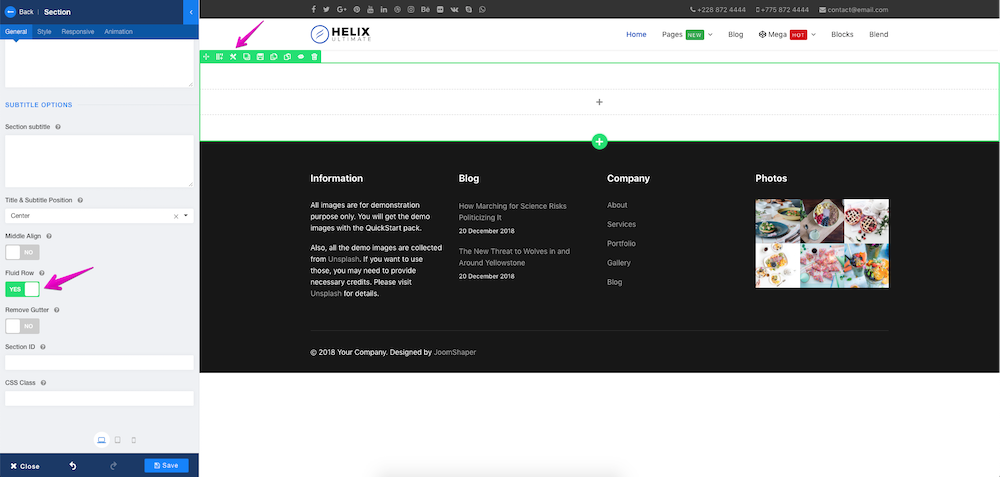
1.1. Плавность - ключевой момент:
- Перейдите к 'Опции строки'.
- На вкладке 'Общие' выберите 'Плавная строка', чтобы позволить слайдеру растягиваться по всей ширине веб-страницы.

1.2. Устранение нежелательного пространства:
- Верхнее и нижнее пространство может сохраняться. Чтобы удалить его, перейдите на вкладку 'Стиль'.
- Установите отступ для верхнего и нижнего края на 0px.

1.3. Настройка контейнера:
- На вкладке 'Общие' выберите 'Пользовательский' для опции "Выберите контейнер содержимого". Это позволит лучше контролировать размеры содержимого.
Шаг 2: Интеграция дополнения Slideshow
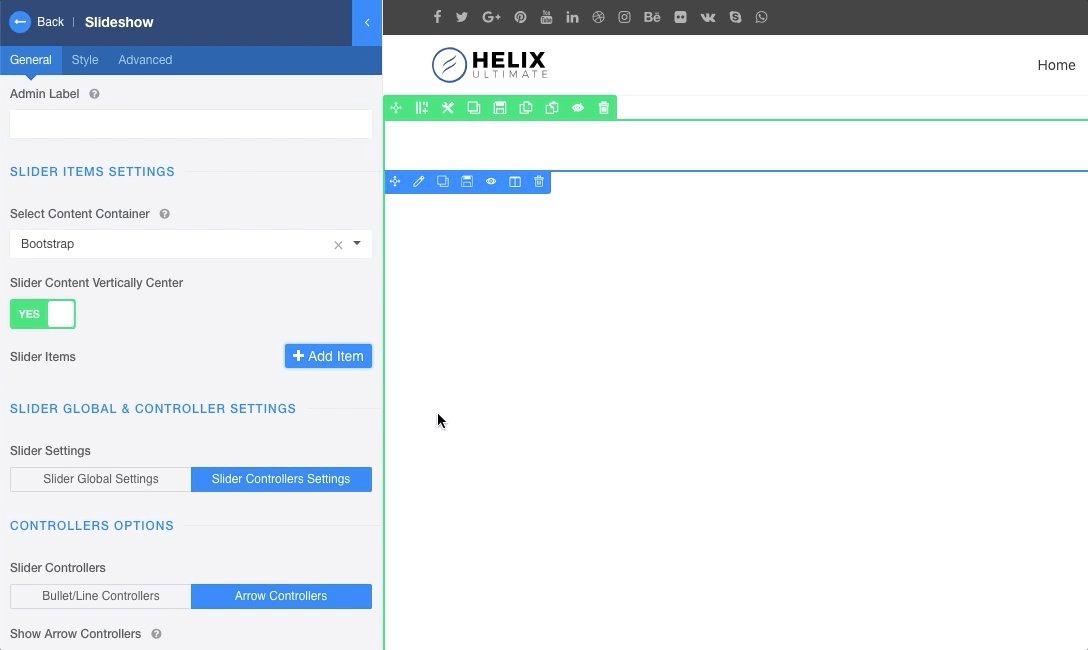
2.1. Размещение дополнения:
- Как только ваша строка находится в желаемом положении, пришло время интегрировать дополнение Slideshow. Просто добавьте его в строку.

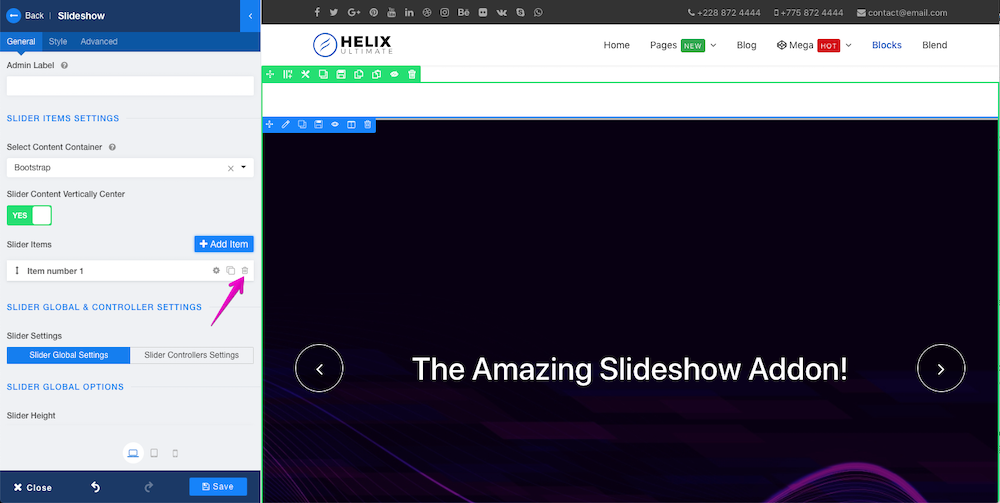
2.2. Начните с чистого листа:
- После размещения дополнения будет виден слайдер демо-версии. Удалите его, удалив рамку демо-слайдера. Это даст вам чистый лист.
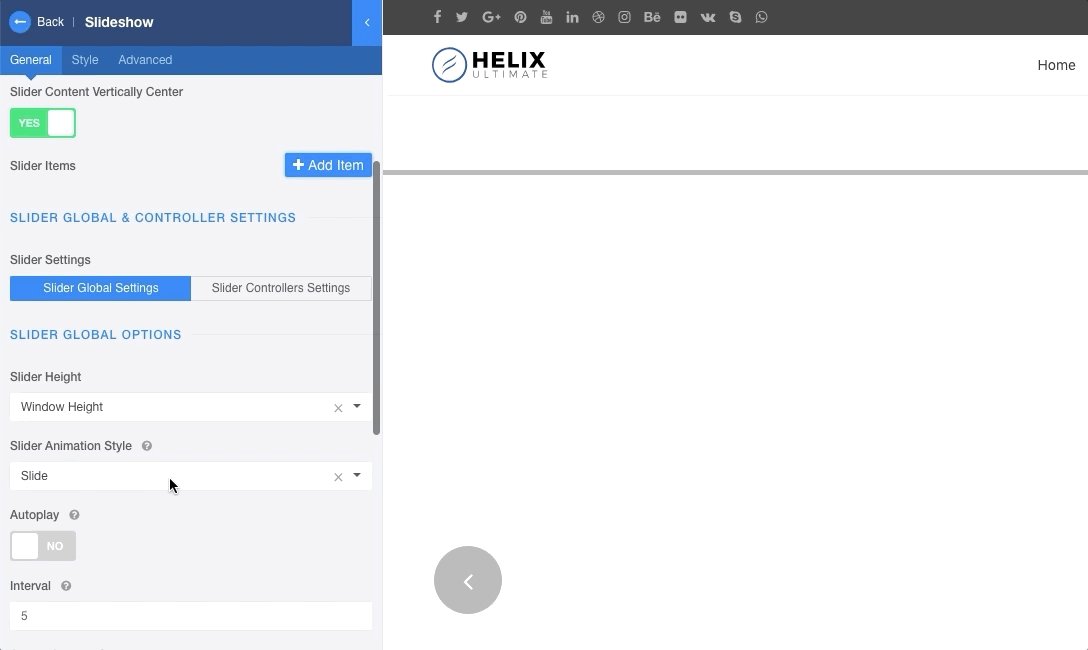
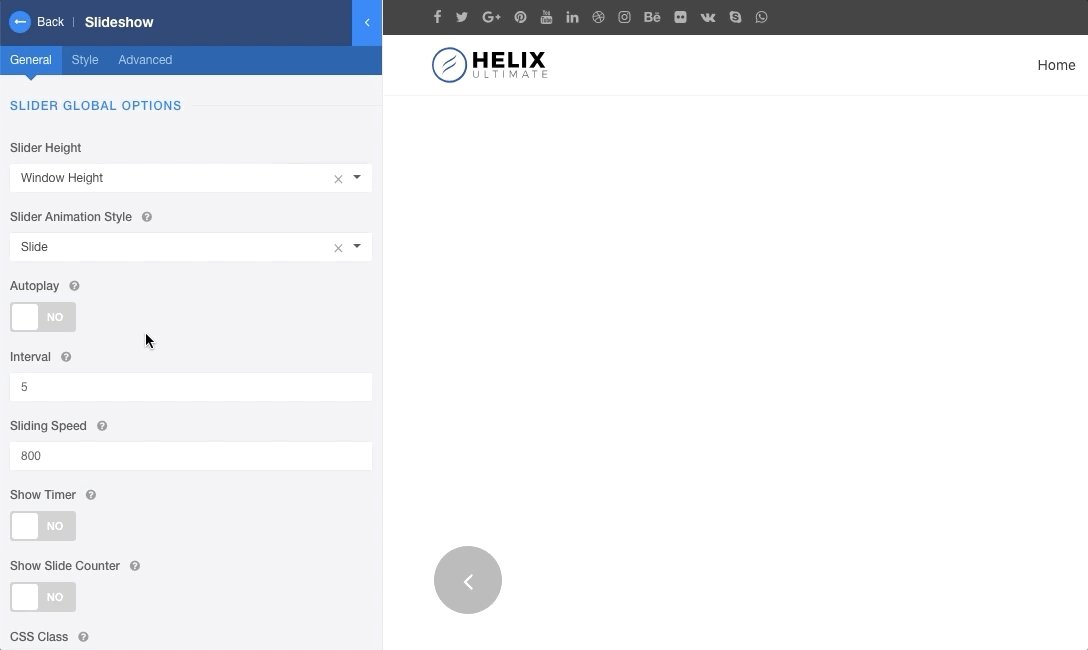
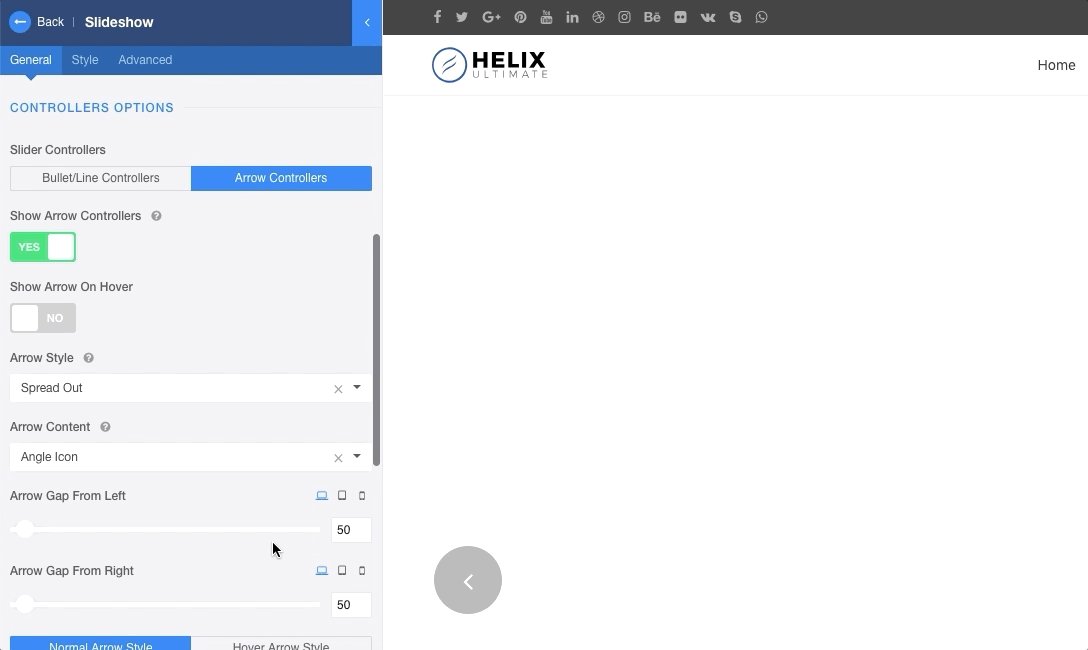
- Перейдите к 'Глобальным настройкам слайдера'. Здесь выключите панель прогресса таймера, которая включена по умолчанию.
- Кроме того, отключите управление пульсациями и стрелками в 'Настройках контроллера Bullet/Line' и 'Настройках контроллера слайдера'. Это гарантирует, что вы начнете с чистой палитры без каких-либо настроек по умолчанию.

2.3. Начало создания:
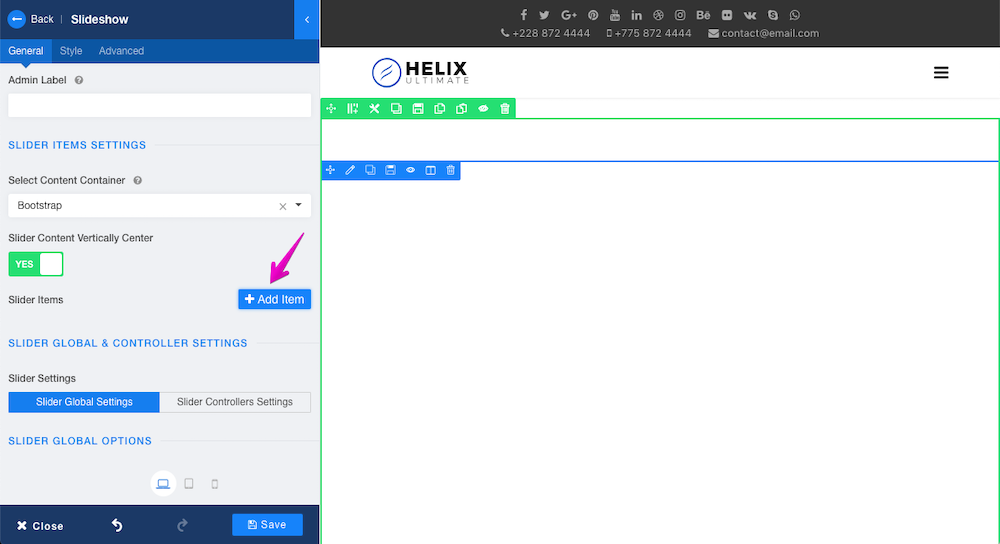
- С готовым чистым холстом нажмите кнопку 'Добавить элемент'. Это позволит вам создать первую рамку слайдера.

Шаг 3: Создание слайдера
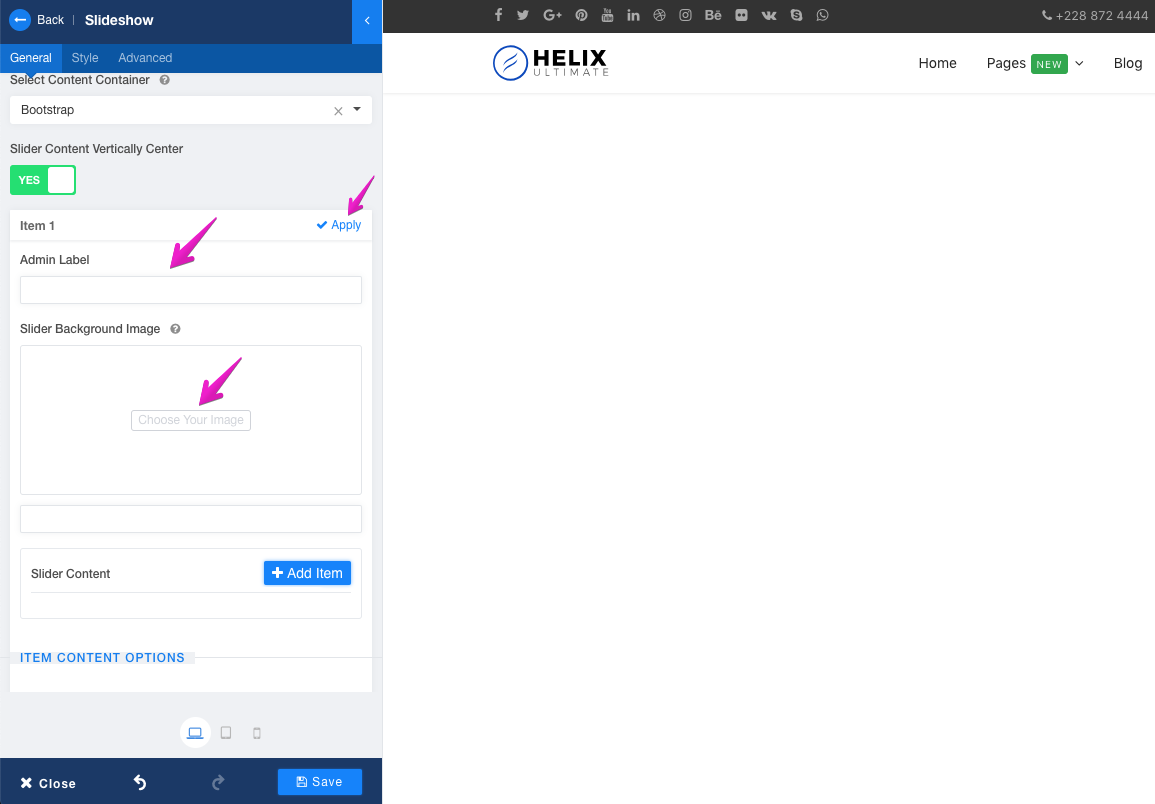
3.1. Подготовка фона:
- Подпишите вашу рамку слайдера для административного удобства.
- Назначьте фоновое изображение, которое соответствует вашему контенту и идентичности бренда.

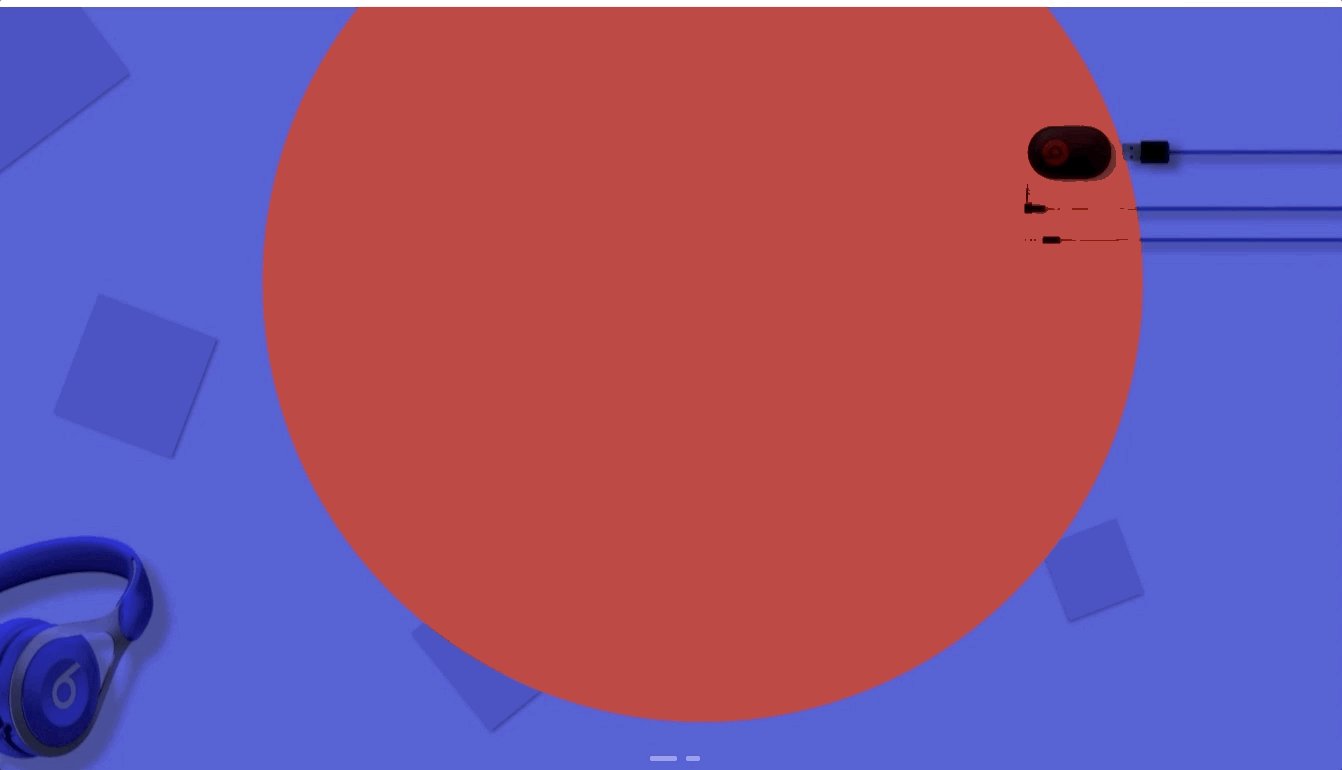
- Для улучшения эстетики и удобства использования в 'Глобальных настройках слайдера' выберите 'Высота слайдера' как 'Пользовательская'. Кроме того, установите "Стиль анимации слайдера" на 'Bubble' для динамичного представления.
Шаг 4: Обогащение контентом
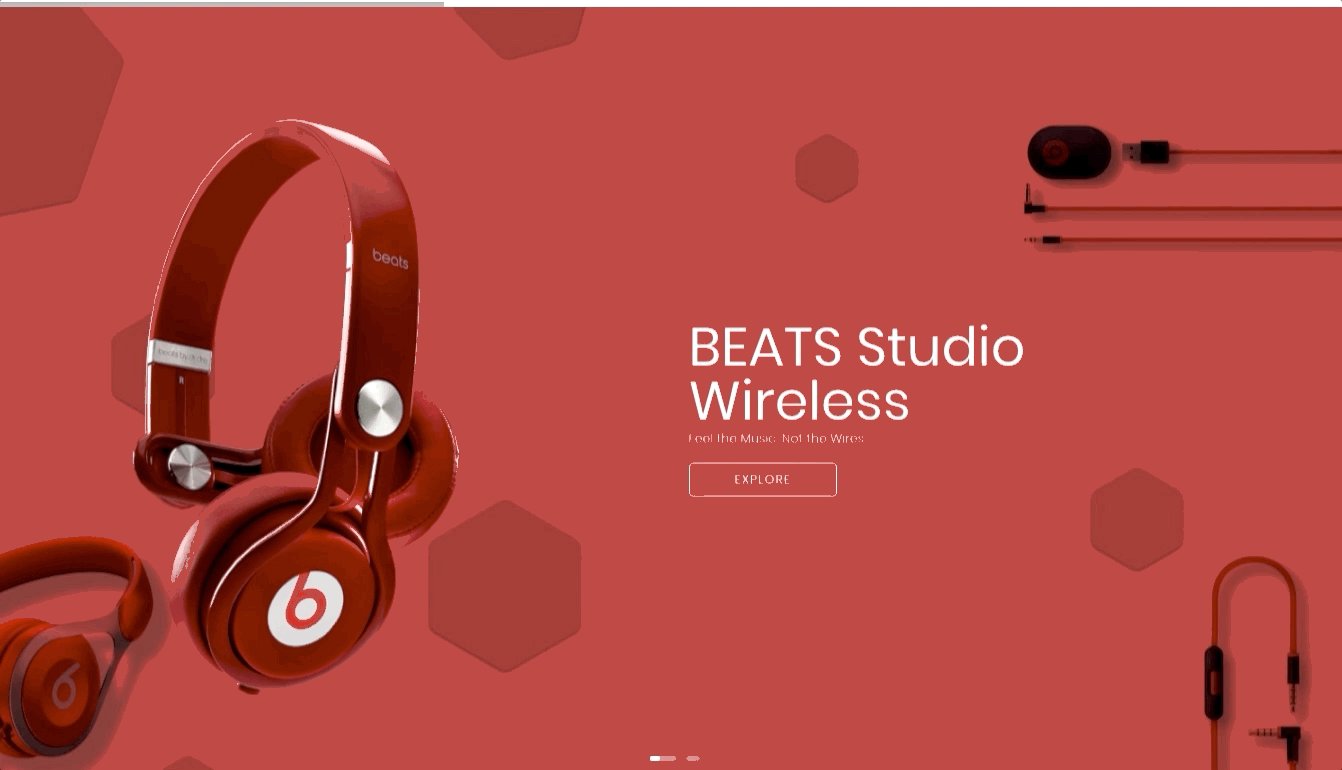
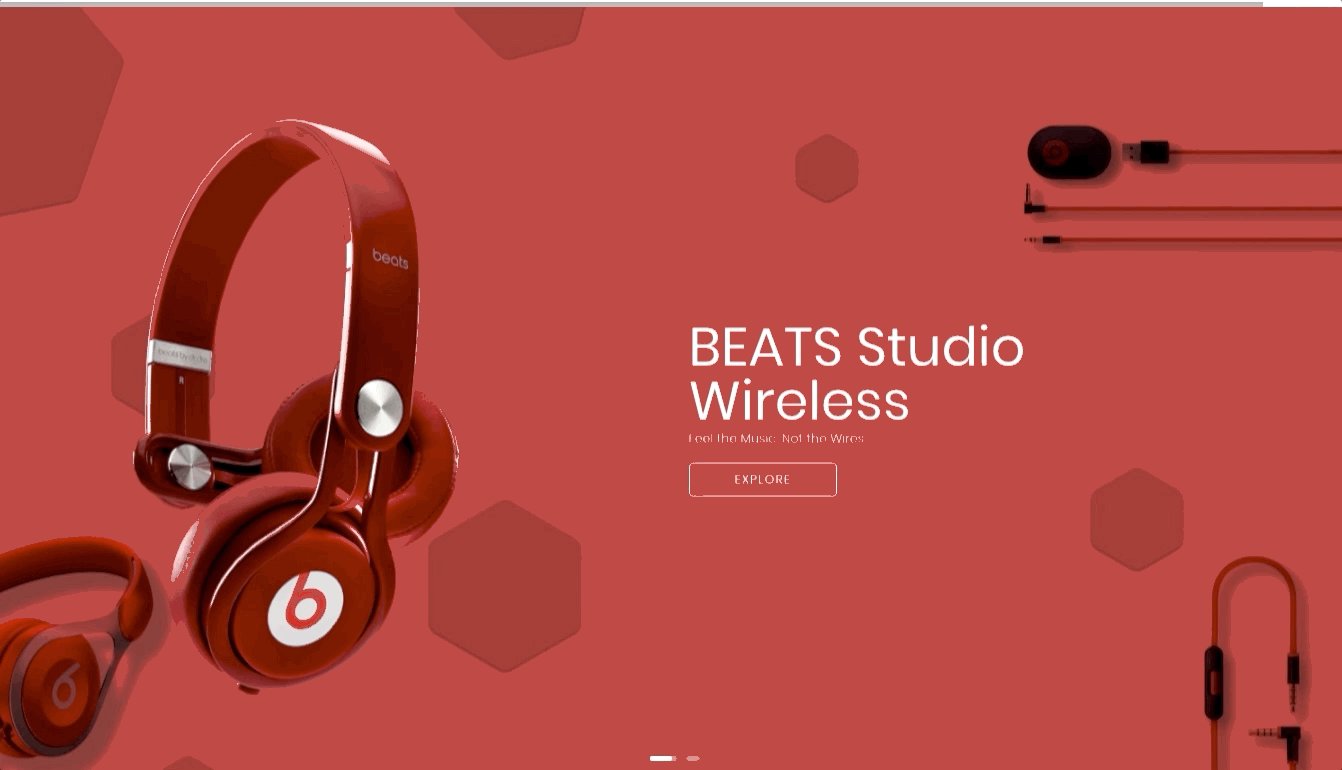
Слайдеры сайтов, часто считающиеся центральной частью веб-страницы, имеют потенциал завораживать и удерживать внимание посетителей вашего сайта. Создание эффектного слайдера включает не только вставку картинок, но и добавление текста, кнопок и анимаций для динамичного пользовательского опыта. Давайте подробнее рассмотрим создание динамичного слайдера.
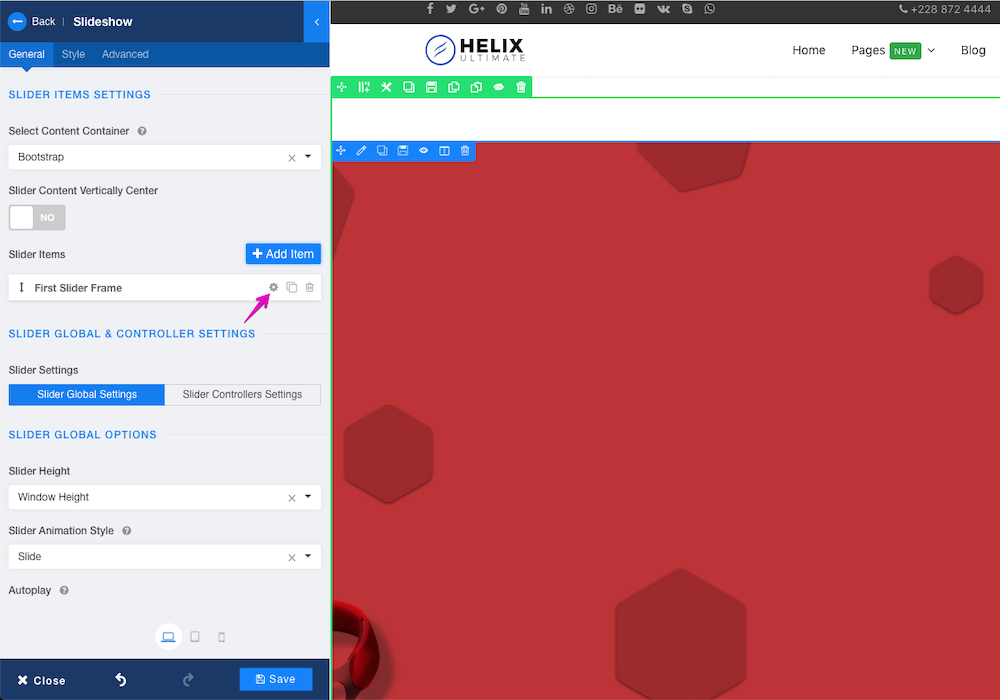
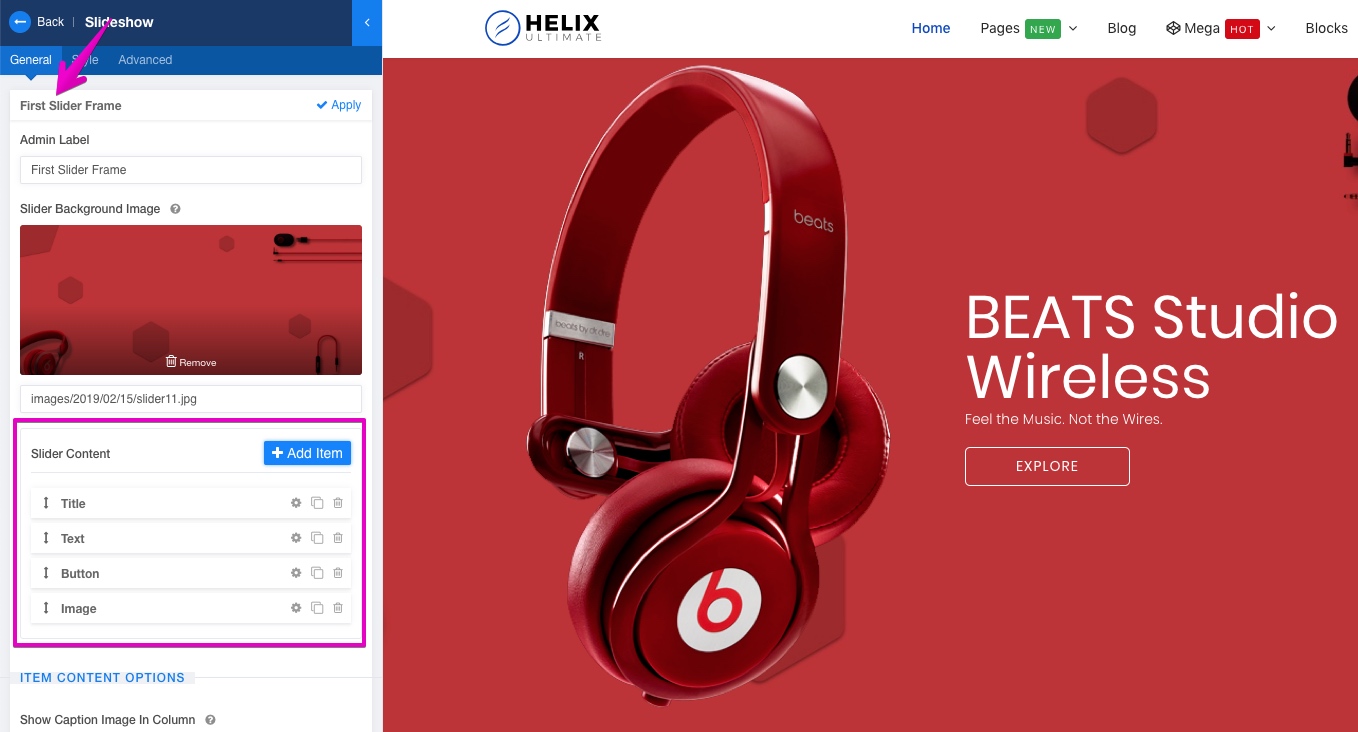
4.1. Запуск редактора слайдера:
Начните с доступа к редактору рамки слайдера. Ищите и нажимайте на маленькую иконку шестеренки, чтобы перейти в режим редактирования.

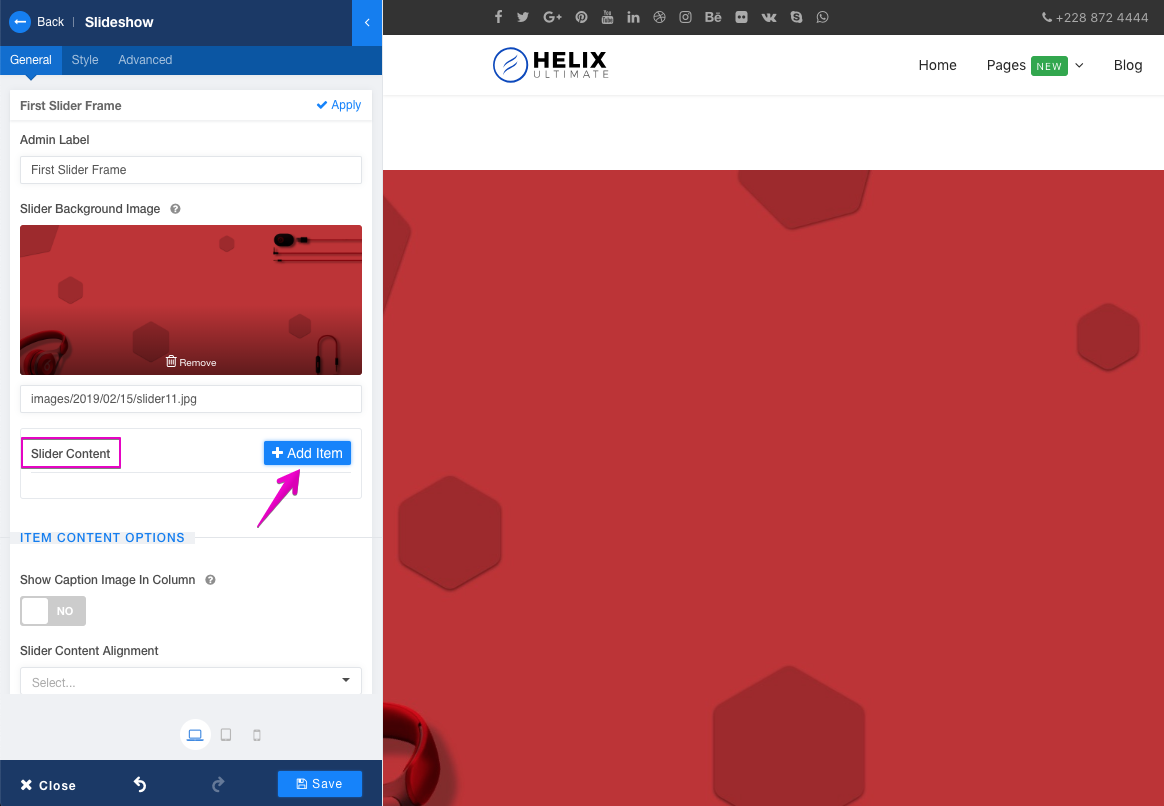
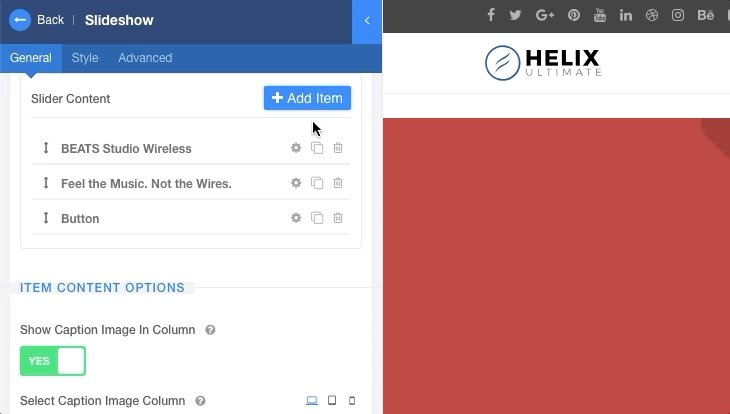
При входе в режим редактирования вы увидите кнопку "Добавить элемент" рядом с разделом 'Содержание слайдера'.

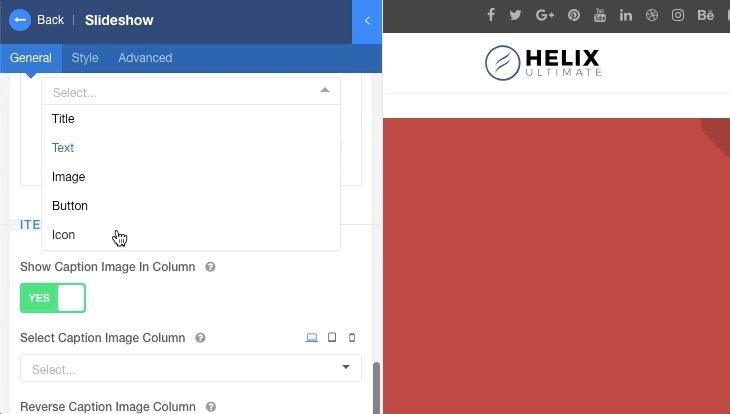
Нажатие на эту кнопку вызовет приглашение, облегчая выбор типа контента.
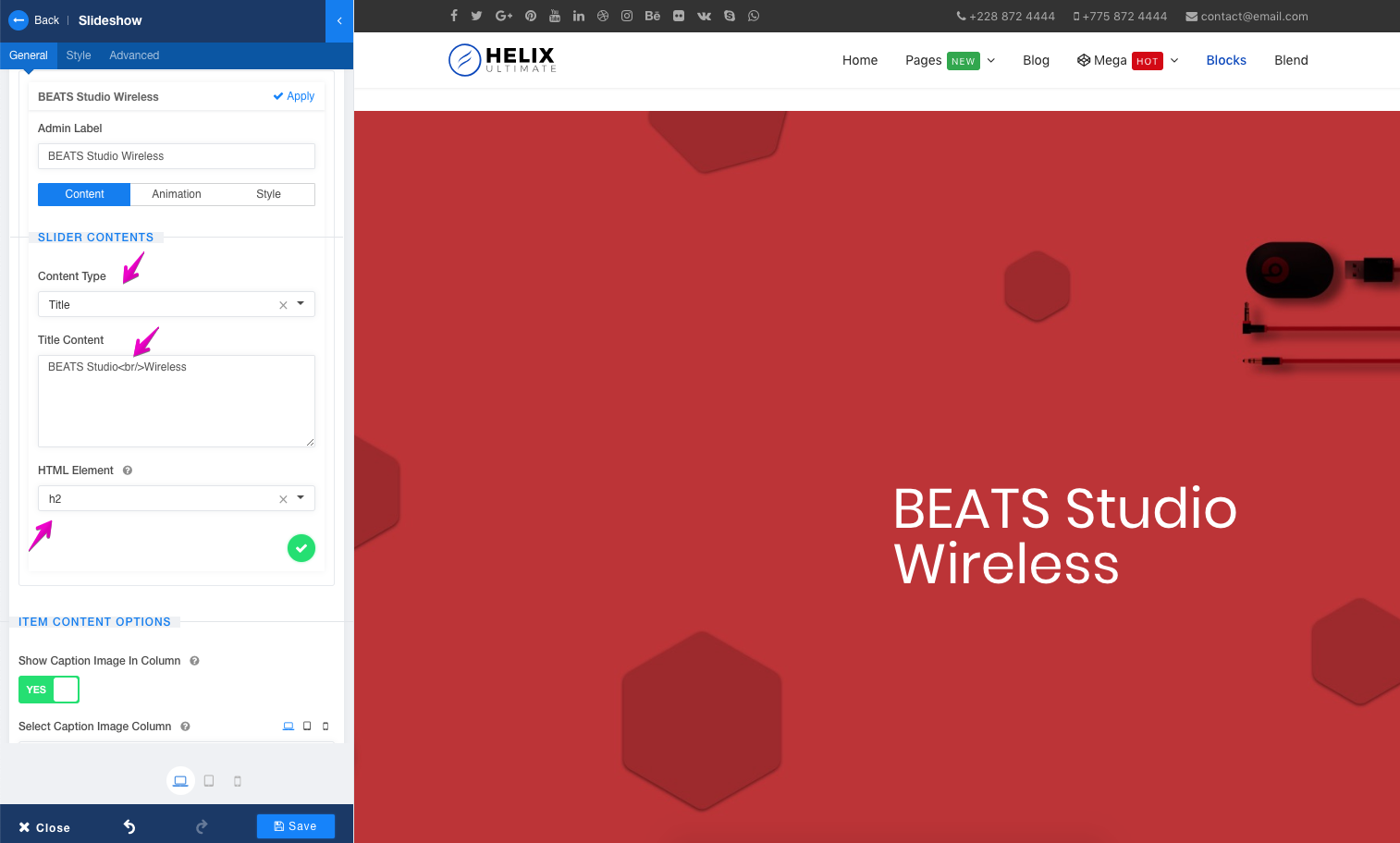
4.2. Интеграция заголовка для вашего содержания слайдера:
Из списка типов контента выберите 'Заголовок'. Это позволит вам вставить желаемый заголовок. Для заголовков, разделенных на две строки, вставьте тег <br/> для разрыва строки.

Определите HTML-тег для вашего заголовка. В этом руководстве используется тег h2, но вы можете выбрать в соответствии с вашей иерархией дизайна.
Дальнейшие улучшения:
- Для визуально привлекательного дизайна рассмотрите возможность активации обеих опций "Показать изображение подписи в колонке" и "Обратить изображение колонки подписи".
- Чтобы обеспечить последовательность и выравнивание, установите "Выравнивание изображения слайдера" на 'Центр' и "Выравнивание содержания слайдера" на 'Лево'.
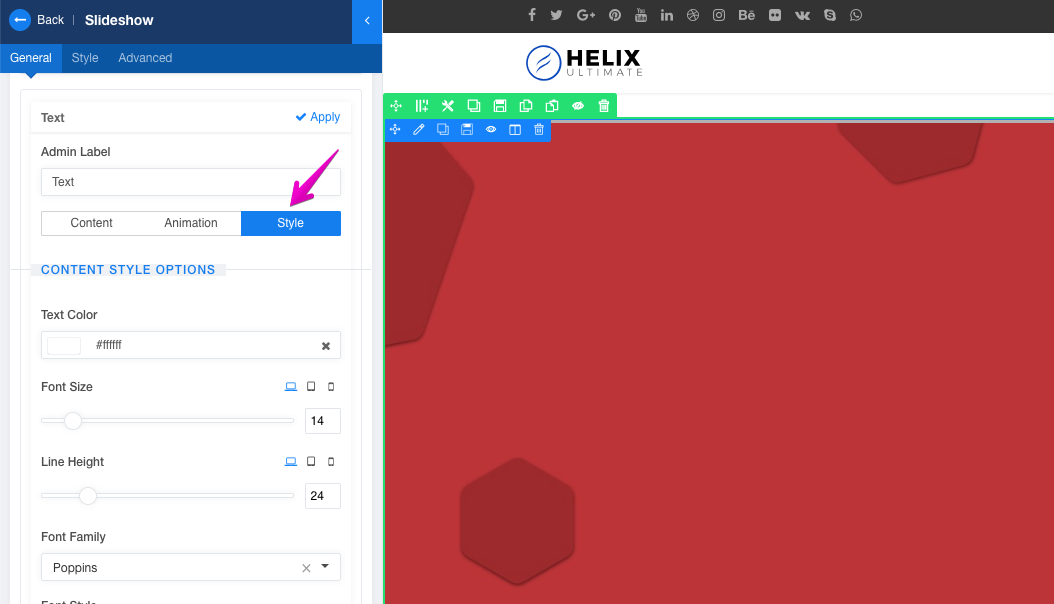
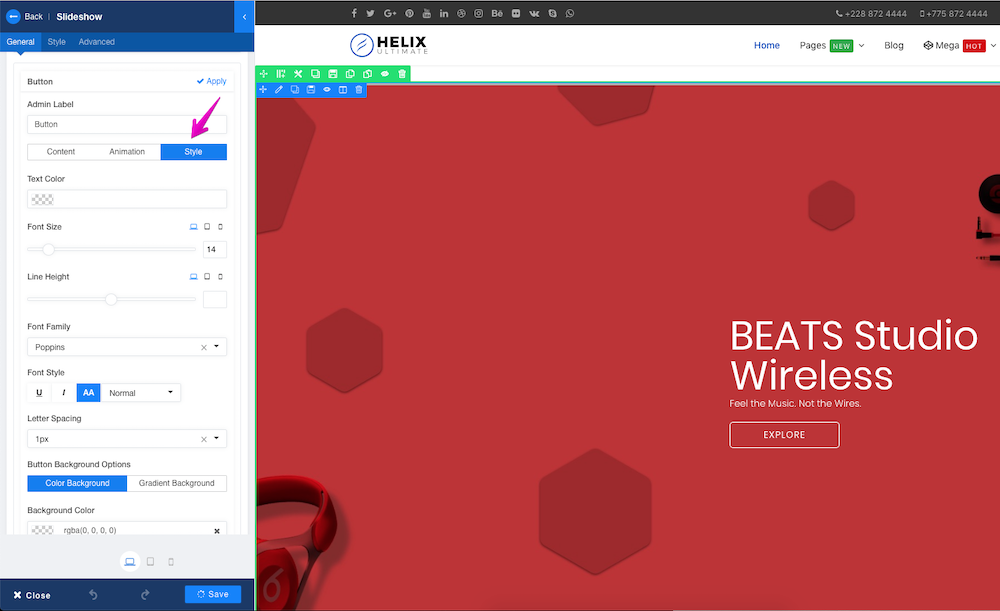
4.3. Стилизация заголовка:
Перейдите на вкладку 'Стили', чтобы персонализировать внешний вид вашего заголовка.

Выберите следующие настройки:
- Text color: #ffffff
- Font size: 60px (настроен для видимости и воздействия)
- Line height: 60px (для оптимальной читаемости)
- Font family: Poppins (современный, универсальный шрифт)
- Font style: Normal
Кроме того, усиление вашего заголовка анимациями может сделать его более выделяющимся. На вкладке 'Анимация':
- Установите тип анимации на 'Slide'
- Direction: Left (для плавного движения влево)
- Duration: 800ms
- Delay: 900ms (для небольшой паузы перед началом анимации)
- Slide From: 100
- Timing Function: Ease (для плавного перехода)
Для ясности обратитесь к приведенному ниже снимку экрана.

После тонкой настройки ваших параметров сохраните их, нажав 'Применить'.
4.4. Добавление описательного текста:
Установив заголовок, пришло время дополнить его кратким описанием. Процесс повторяет описанный ранее для добавления заголовка. Нажмите "Добавить элемент", выберите 'Текст' из типов содержимого и введите ваш контент.

Для стилизации:
- Text Color: #ffffff (для контраста с большинством фонов)
- Font Size: 14px
- Line Height: 24px
- Font Family: Poppins
- Font Style: Light (для современного внешнего вида)
- Text Shadow: #fff (чтобы придать вашему тексту глубину)
Для анимаций, как было подробно описано ранее:
- Type: Slide
- Direction: Left
- Duration: 800ms
- Delay: 1000ms
- Slide From: 100
- Timing Function: Ease
4.5. Добавление интерактивной кнопки:
Кнопки служат для вызова к действию, побуждая пользователей исследовать больше. Начните процесс, нажав 'Добавить элемент', затем выберите 'Кнопка' из типов содержимого.

Учитывая значение кнопок, они предлагают множество вариантов настройки.
На вкладке 'Контент':
- Content Type: Button
- Button Content: 'Explore' (или любой другой текст, призывающий к действию)
- Button Link: Provide your desired URL (Укажите желаемый URL)
Анимация вашей кнопки:
- Type: Slide
- Direction: Left
- Duration: 800ms
- Delay: 1000ms
- Slide From: 100
- Timing Function: Ease
Стилизация кнопки:

- Font Size: 14px
- Font Family: Poppins
- Font Style: AA Normal
- Letter Spacing: 1px (для улучшения читаемости)
- Background Color: rgba(0, 0, 0, 0) (прозрачный)
- Border: 1px solid #ffffff (резкая белая граница)
- Border Radius: 5px (для закругленных краев)
- Padding: 8px 50px (верхний и нижний, левый и правый отступы соответственно)
- Text Shadow and Box Shadow: #fff (для глубины и акцентирования)
- Button Hover Color: #BE3233 (насыщенный красный оттенок при наведении)
- Hover Background Color: #ffffff
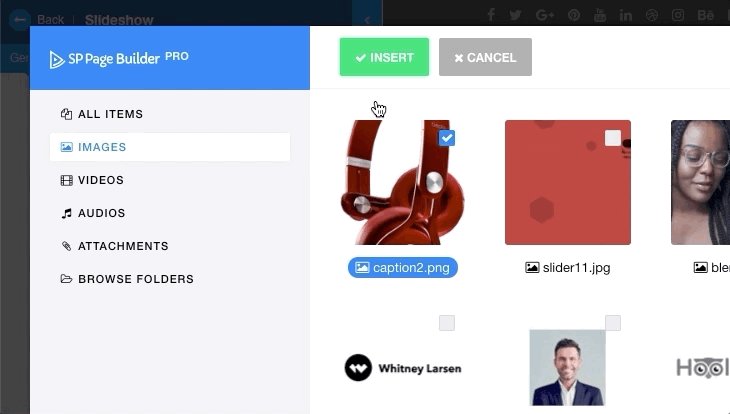
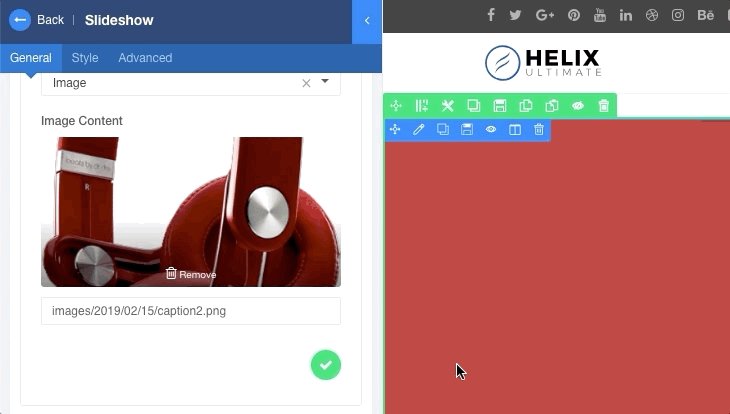
4.6. Вставка изображения продукта:
Захватывающий визуал важен для привлекательности слайдера. Как уже описывалось ранее, нажмите 'Добавить элемент' и выберите 'Изображение' в качестве типа контента. Теперь вы сможете загрузить изображение вашего продукта.

Не забудьте всегда нажимать “Применить” после каждого добавления.
После вставки изображения стилизуйте и анимируйте его аналогичным образом:
Анимация:
- Type: Slide
- Direction: Top
- Duration: 800ms
- Delay: 1000ms
- Slide From: 100
- Timing Function: Ease
Стиль:
- Image Width: 366px (или в зависимости от вашего изображения)
- Image Height: 645px (или в зависимости от вашего изображения)
4.7. Дублирование для нескольких слайдов:
Вышеуказанные шаги описывают создание одного фрейма слайдера. Для нескольких слайдов повторите процесс.

Шаг 5: Овладение контроллером слайдера и таймером слайдов
Слайдеры значительно улучшаются при интеграции с контроллерами и таймерами. Эти элементы предоставляют пользователям интерактивные средства управления, позволяя им беспрепятственно перемещаться по слайдам и наблюдать за их прохождением. Вот как настроить эти элементы для оптимального пользовательского опыта.
5.1. Раскрытие мощности контроллеров слайдера:
Контроллеры слайдера, часто в виде точек или линий, указывают количество слайдов и их текущее положение. Они предоставляют пользователям интуитивный способ легко переключаться между слайдами.
Перейдите в раздел 'Контроллеры слайдера' и произведите следующие настройки:
- Show Bullet/Line Controllers: Включите эту настройку. Это позволяет пользователям визуально видеть и взаимодействовать с отдельными слайдами.
- Controllers Style: Выберите стиль 'Линия'. Это линейное представление может придать современный и стильный вид интерфейсу вашего слайдера.
- Controllers Position: Установите значение 'Центр снизу'. Такое стратегическое расположение гарантирует легкий доступ без затенения основного содержимого.
- Controllers Gap From Bottom: Значение '50' разместит контроллеры на оптимальном расстоянии от нижней части, гарантируя, что они ни слишком близко к содержимому слайдера, ни слишком далеко.
Затем переходите к нюансам раздела "СТИЛЬ НОРМАЛЬНОГО КОНТРОЛЛЕРА ТОЧКИ/ЛИНИИ":
- Height: Скромное значение '5' гарантирует, что контроллеры заметны, но не слишком доминируют.
- Width: Значение '15' обеспечивает сбалансированное удлинение контроллеров в виде линии.
- Border Radius: Значение '18' обеспечивает слегка закругленный край, гарантируя, что контроллеры не выглядят слишком острыми.
Перейдите на вкладку 'Активный стиль точки/линии':
- Bullet/Line Active Height: Поддерживая высоту '5', обеспечивается равенство между активным и неактивным состояниями.
- Bullet/Line Active Width: Значение '30' удваивает ширину, четко различая активный слайд от остальных.
5.2. Доработка таймера слайдера:
Таймеры - это визуальные индикаторы прогресса каждого слайда, часто мотивируя пользователей обратить внимание перед переходом слайда.
Сначала решите, хотите ли вы, чтобы полоса таймера была видимой. Перейдите на вкладку 'Общие настройки' (General settings) вашего дополнения слайдера и сделайте свой выбор.

Находясь в разделе 'Общие настройки', вы также можете:
- Активировать автоматическое воспроизведение (Autoplay): Включение этой функции гарантирует автоматическую смену слайдов, обеспечивая динамичное восприятие. Однако не забудьте установить разумное время между слайдами, чтобы зрители имели достаточно времени для восприятия содержания каждого слайда.
Всегда убедитесь, что вы сохраните свои изменения, найдя и нажав кнопку 'Сохранить', обычно расположенную в нижней части панели настроек.
Завершение!

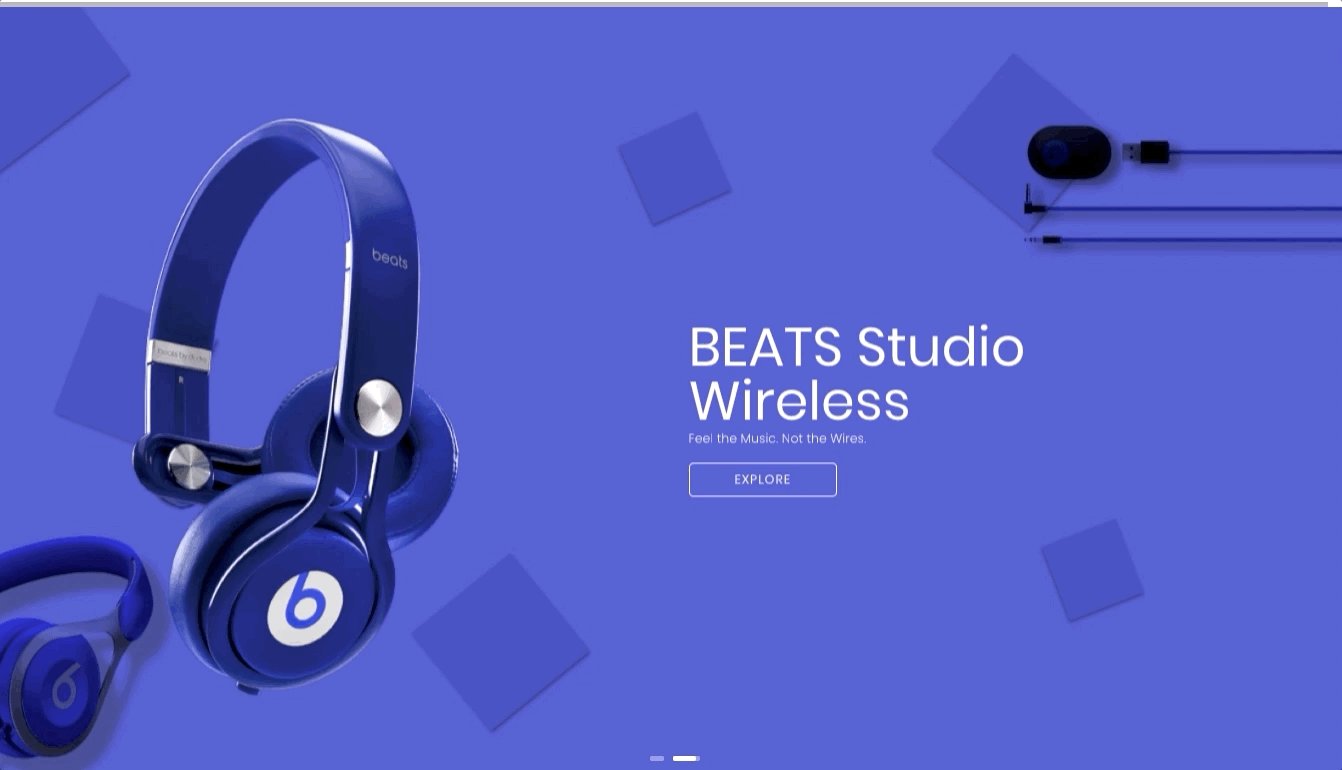
Следуя вышеуказанным шагам, ваш слайдер должен быть не только визуально привлекательным, но и удобным для пользователя. Хорошо структурированный слайдер имеет первостепенное значение для передачи ключевых сообщений, демонстрации продуктов или даже рассказа истории.
'Дополнение слайд-шоу' предлагает универсальный инструментарий для создания различных стилей слайдера с захватывающими эффектами. Несмотря на то, что это руководство представляет стандартный дизайн слайдера, потенциал инструмента не ограничен. Улучшите свои творческие способности, экспериментируя с множеством доступных опций.
Недавние обновления также привнесли 16 предварительно разработанных блоков слайдера. Это отличные отправные точки, если вы ищете вдохновение или более быструю настройку.
Если вы использовали "SP Page Builder Pro Slideshow Addon" для создания слайдера на вашем сайте Joomla, мы бы хотели услышать ваш отзыв. Поделитесь своими работами, мнениями и отзывами, это поможет обогатить сообщество и помочь новичкам. Погрузитесь в раздел комментариев и начните обмен знаниями!
Тестирование: Последний этап
Как только ваши слайды готовы, тестирование становится чрезвычайно важным. Убедитесь, что вы просмотрели слайдер:
- На разных устройствах (настольные компьютеры, планшеты, смартфоны).
- В разных браузерах (Chrome, Firefox, Safari, Edge и др.).
- Оцените пользовательский опыт, плавность переходов и общую привлекательность.
Вносите коррективы и настройки на основе ваших наблюдений. Только после тщательного тестирования вы можете считать ваш слайдер готовым для аудитории.
Соседние материалы | ||||

|
Как использовать OpenStreetMap в Joomla | Как повторно использовать пользовательские дизайны в SP Page Builder |

|
|



