Как использовать OpenStreetMap в Joomla
В последнее время, когда Google Maps перешли на платную модель, многие веб-разработчики почувствовали, что они столкнулись с препятствием в стремительном развитии веб-разработки. Премиум подписки не подходят для каждого, и это понятно. Значит ли это отказ от такого потрясающего инструмента, как Google Maps? Ответ - твердое "нет".

По мере расширения цифровой сферы, платформы с открытым исходным кодом приходят на нашу помощь. Joomla, известная система управления контентом (CMS), гордится своей открытостью, как и OpenStreetMap. В этой статье рассматривается интеграция OpenStreetMap в Joomla, трансформируя ваш сайт с детализированными картами и делая это со стилем.
Волшебная палочка: SP Page Builder
SP Page Builder - это не просто инструмент; это революция для сайтов на базе Joomla. Этот удивительный инструмент:
- Без проблем интегрируется с OpenStreetMap.
- Открывает потенциал дизайна сайтов с впечатляющими макетами.
- Включает в себя более 50 дополнений для создания сложных элементов сайта с совершенством.
- Предлагает коллекцию из более чем 150 готовых блоков для формирования уникальных разделов вашего сайта.
- Предлагает обширный набор из более чем 75 макетов страниц, позволяя создавать веб-страницы мгновенно одним кликом.
Кроме того, SP Page Builder обеспечивает пользователей системой библиотек для хранения дизайнов на будущее, функциональностью отмены/восстановления для исправления ошибок и простым механизмом экспорта/импорта. Но перед тем как углубляться в "как это делать", давайте определим основные моменты.
Предварительные требования для интеграции OpenStreetMap
- Динамичный сайт Joomla в рабочем состоянии.
- Скачать последнюю версию SP Page Builder Pro.
Если вы все настроили, пришло время улучшить ваш сайт Joomla с помощью OpenStreetMap.
Подробные шаги для создания потрясающей карты на Joomla
Шаг 1: Скачать SP Page Builder
Когда вы скачаете SP Page Builder Pro, вы получите zip-файл. Этот пакет содержит все, что вам нужно для начала. Используйте руководство для установки SP Page Builder Pro.
Шаг 2: Создание веб-страницы
С SP Page Builder создание веб-страницы становится легким делом:
- Нажмите кнопку "Создать".
- Дайте подходящее имя вашей странице.

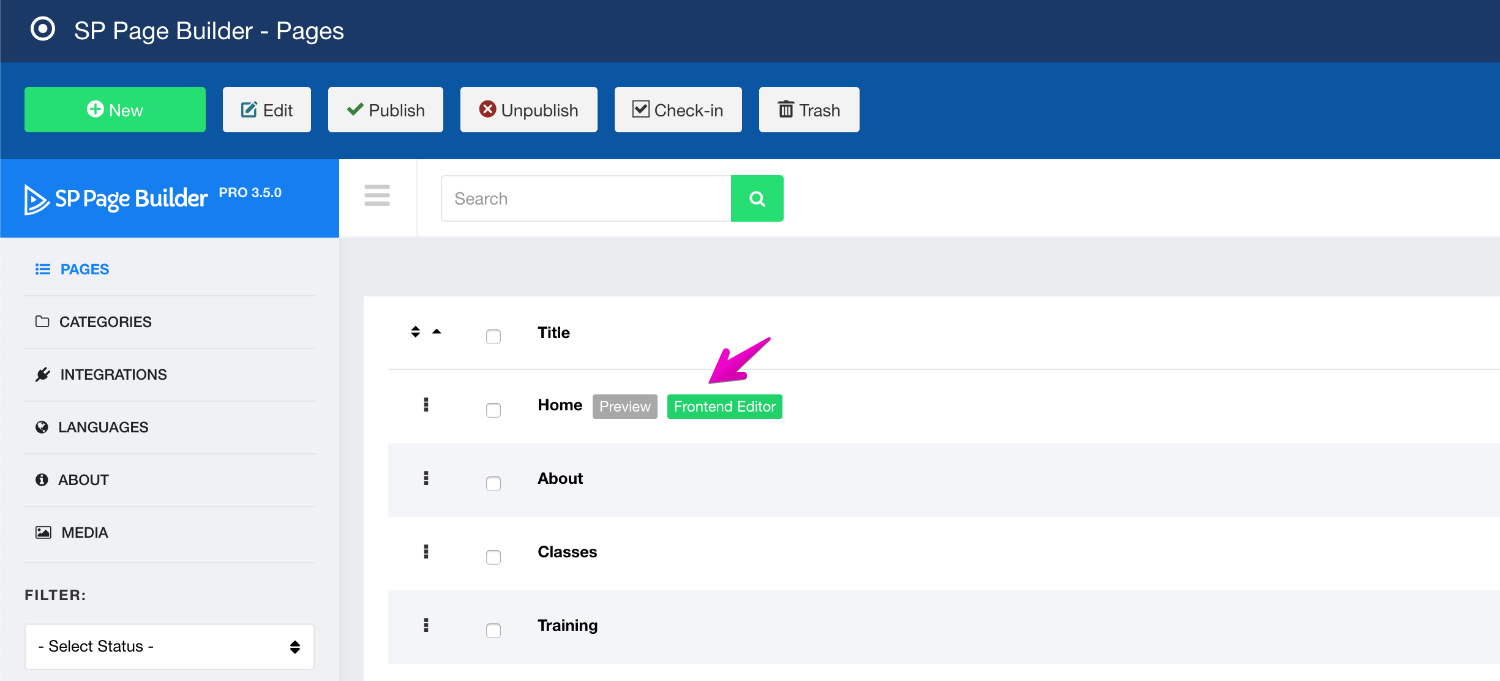
SP Page Builder расширяет гибкость работы как на фронтенде, так и на бэкенде. В этом руководстве мы сосредоточимся на операциях на фронтенде.

Просто активируйте режим дизайна на фронтенде, выбрав кнопку «Frontend Editor», доступную на бэкенде SP Page Builder.
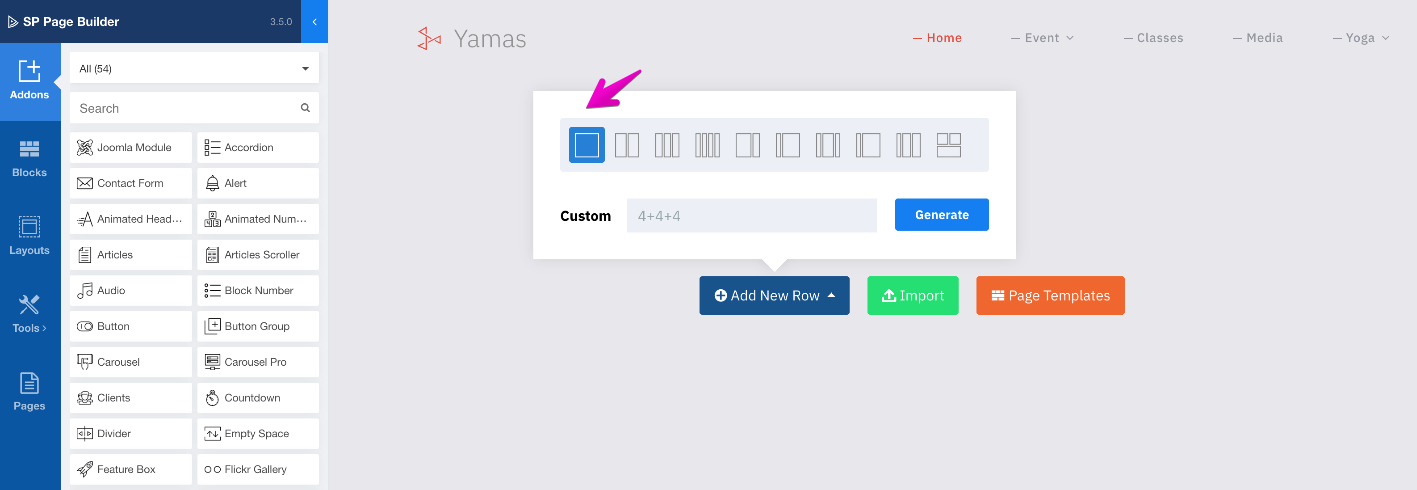
Шаг 3: Создание строки
Начните свое дизайнерское путешествие. Учитывая его структурный подход, SP Page Builder использует систему строк/колонок для дизайна, побуждая вас начать с создания строки.

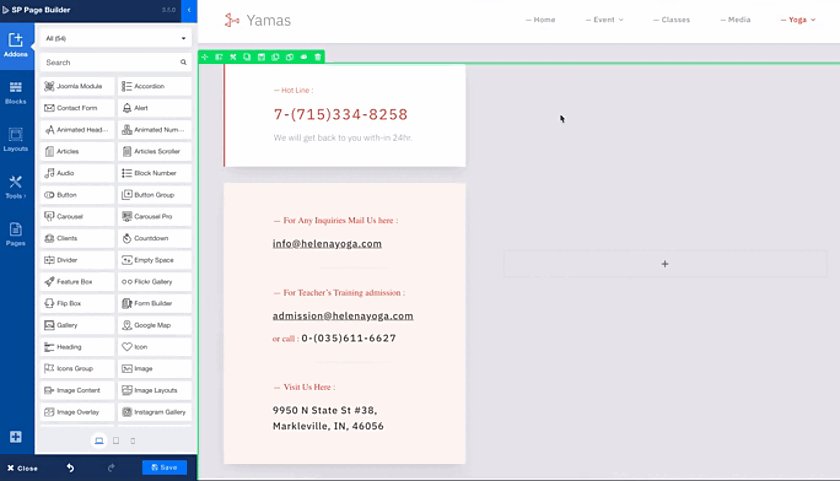
Шаг 4: Суть руководства - интеграция карты
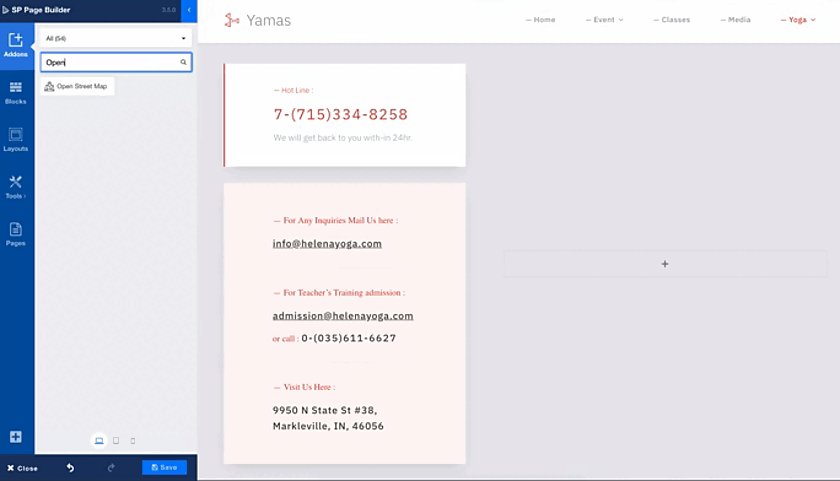
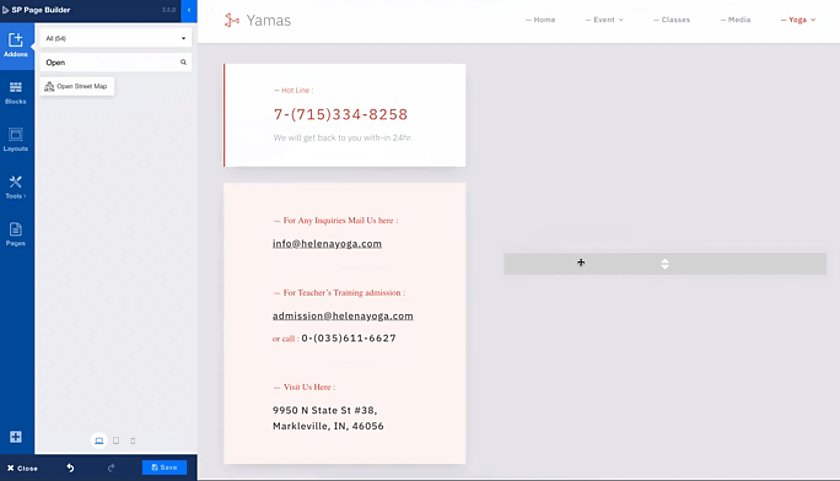
- Добавление дополнения OpenStreetMap: Перетащите дополнение OpenStreetMap на нужное вам место.

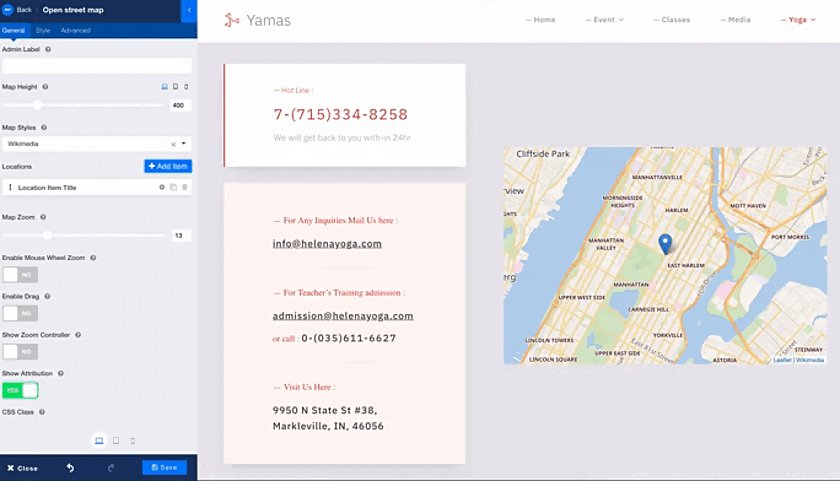
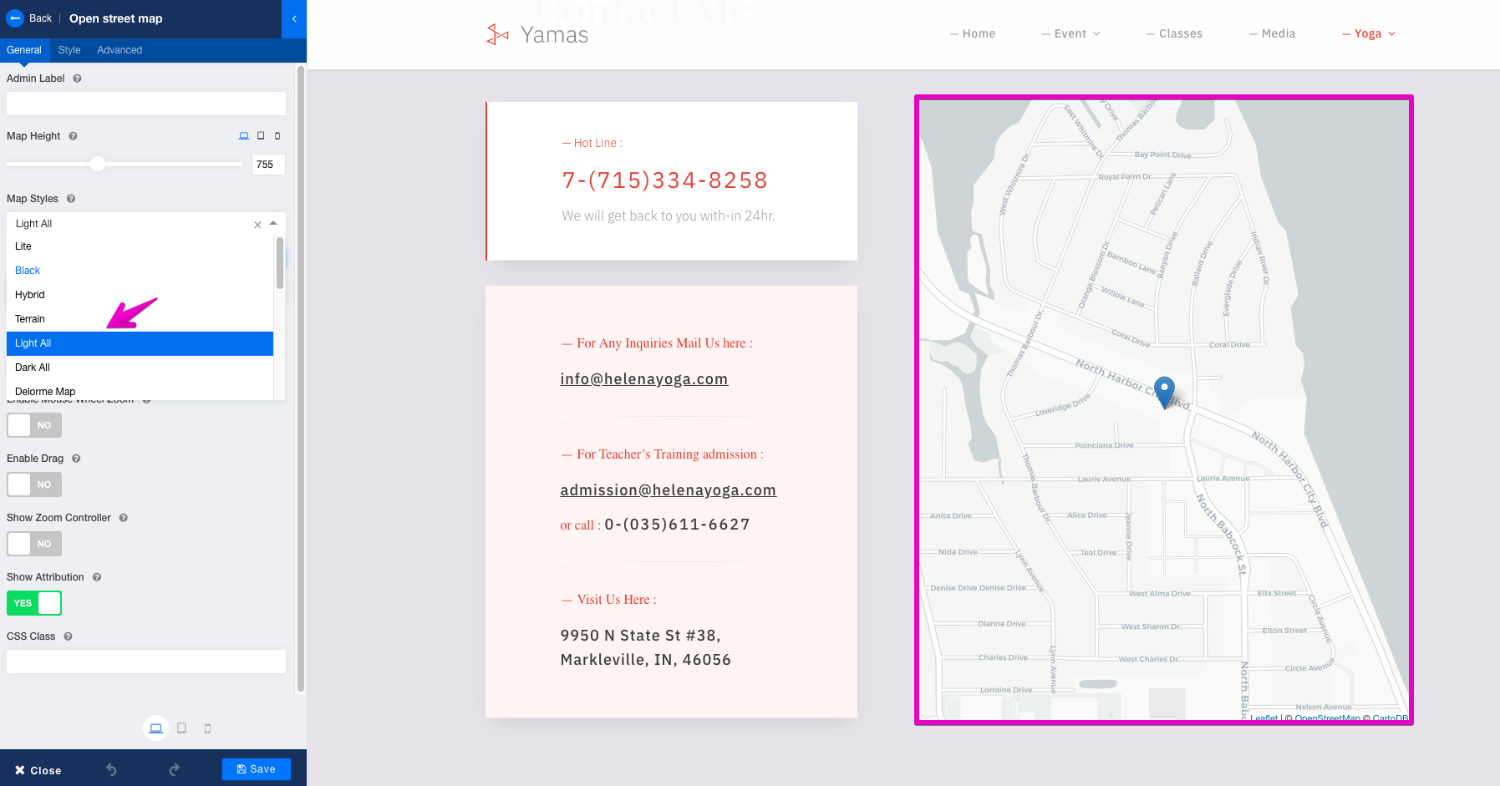
- Стилизация вашей карты: С дополнением OpenStreetMap у вас есть выбор из 20 уникальных стилей карт. Выберите стиль, который соответствует вашей теме, из доступного выпадающего списка.

- Указание местоположений: Чтобы указать местоположение, вам понадобятся координаты широты и долготы. Этот сайт может помочь. Получив координаты, используйте опцию “+ Add Item” рядом с “Locations”, чтобы ввести нужный вам адрес. Помните, он поддерживает добавление нескольких местоположений.

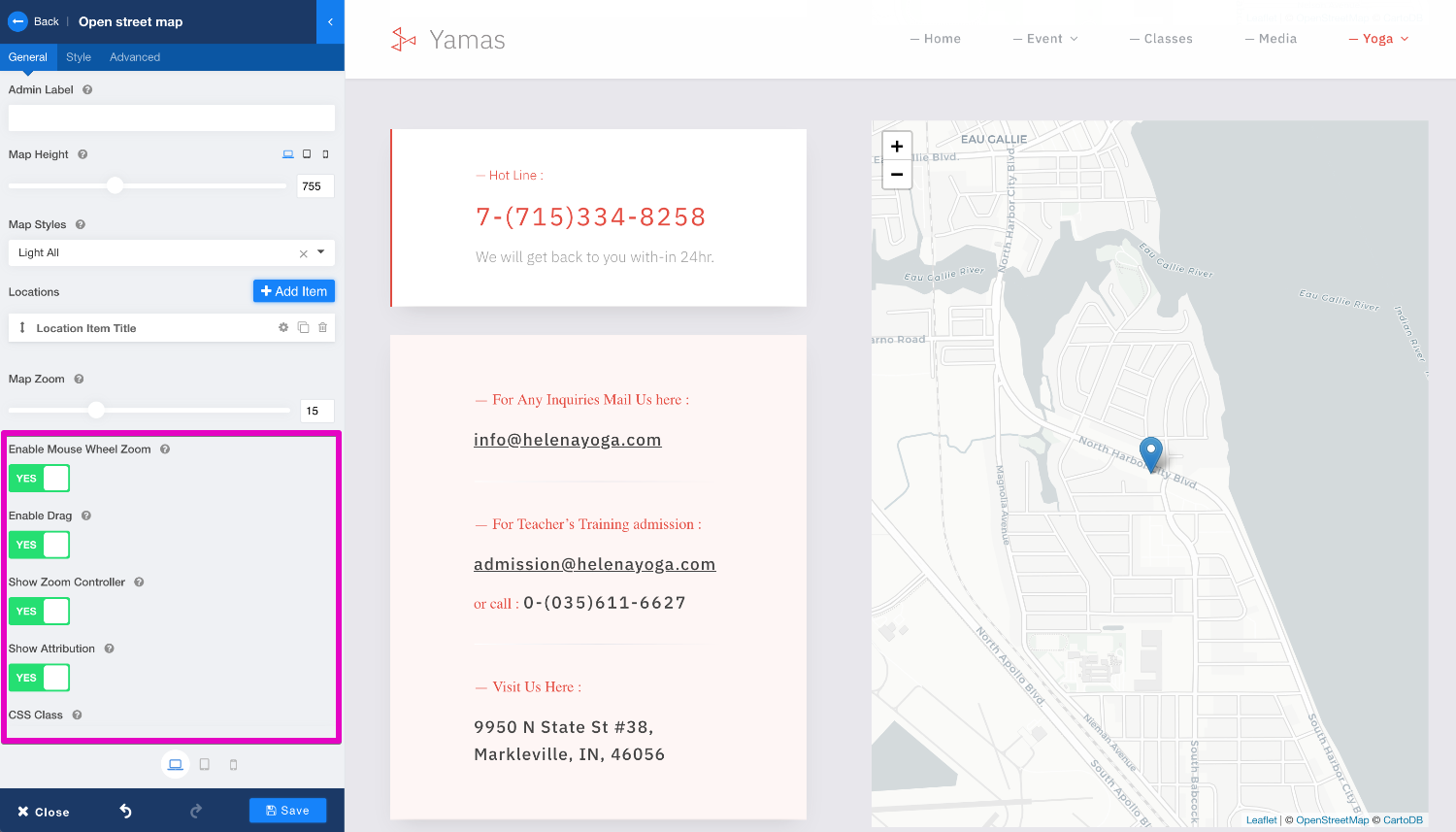
- Тонкая настройка: Измените атрибуты карты в соответствии с вашими потребностями. Настройте высоту, включите или отключите функции перетаскивания, управляйте элементами управления масштабированием и отключите текст атрибута для улучшения пользовательского опыта.

Помните, в отличие от других служб карт, OpenStreetMap не требует API-ключа!
Заключение
С OpenStreetMap и Joomla создавайте потрясающие карты без проблем. Если у вас возникнут трудности с Joomla, оставьте комментарий. Мы всегда готовы помочь, и кто знает, возможно, ваш вопрос вдохновит наше следующее подробное руководство. До встречи, и приятного дизайна!
Соседние материалы | ||||

|
Как бесплатно показывать прогноз погоды в Joomla | Как создать потрясающий слайдер для вашего сайта Joomla |

|
|



