Возможности К2 в Joomla
Довольно часто можно встретить загадочное сочетание - “К2”, например, во время поиска среди расширений и компонентов Joomla в описании встречается информация о поддержке К2. Для многих это великая загадка, но К2 является одним из самых популярных расширений и, крайне удивительно, что разработчики Joomla до сих пор не включили этот компонент в ядро CMS.
Joomla, как полноценная CMS, предлагает довольно простые и интуитивно понятные приемы управления статьями и категориями, но иногда необходимо пожертвовать этим ради достижения других задач. Действительно, в условиях современных запросов интернет-аудитории, необходимо создавать сайты не только с оригинальным дизайном, но и контентом разнообразного характера, что невозможно сделать на стандартных шаблонах.

K2 расширяет стандартную статью новыми элементами: информация об авторе, социальные кнопки, комментарии и многое другое. Это действительно существенные дополнения и, поэтому, все известные Joomla шаблоны полностью совместимы с K2. Но есть очень существенная особенность, которая делает данное решение действительно крайне полезным: K2 имеет встроенную систему шаблонов, которая позволяет создавать разнообразные шаблоны и привязывать их к определенному пункту меню.
Возможности К2-шаблонов
Используя K2-шаблоны возможно создавать привлекательные высокохудожественные страницы, в то время как при отсутствии установленного расширения K2, единственно реальным способом создать страницу с оригинальным внешним видом является редактирование на уровне HTML/CSS. Конечно, пользовательские CSS-стили возможно задействовать для отдельных страниц и это принесет свои плоды, но данный подход совершенно неэффективен в долгой перспективе, особенно когда у вас появится большое количество страниц с разными стилями, управляемость подобного проекта обернется для вас головной болью. Задействуйте K2 - это действительно избавит вас от лишних хлопот!
Если кратко описать принцип работы, то K2 позволять перезаписать представление собственным шаблоном, который может в себя включать полностью оригинальную верстку, включая html-код и css-стили.
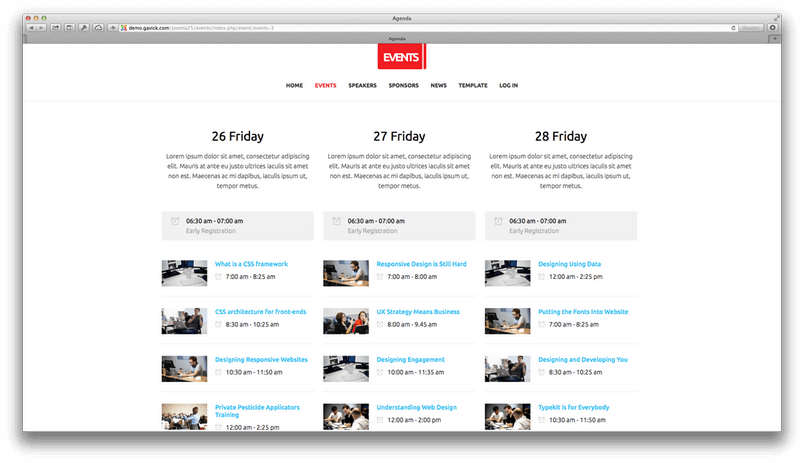
Пример ниже демонстрирует, как с помощью К2 было добавлено три новых представления: Events, Speakers и Sponsors:

Вы можете увидеть, что представление сделанное на базе K2 включает в себя пользовательские поля, такие как дата события, краткое описание, время проведения… на страницу можно добавить любое число разнообразных элементов. Если сравнить даже этот простой пример, то легко увидеть разницу между стандартными возможностями и преимуществами K2.
Как задать свой K2-шаблон
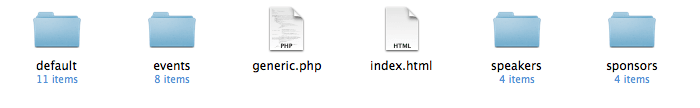
Все K2-представления заданы переопределенными шаблонами, которые размещены в папке template/html/com_k2/templates, ниже приводится пример файловой структуры:

В данных каталогах, а именно speakers, events и sponsors созданы дополнительные представления. Папка default содержит “правильные” или “изначальные” K2-представления, которые будут переопределены в будущем. Можно полностью видоизменять шаблоны представлений и отдельных слоев и элементов, другими словами, имеется полный доступ к сгенерированному представлению и возможности ограничиваются только вашей фантазией.
Чтобы создать новое представление, создайте каталог, задайте ему имя и скопируйте в него содержимое папки default. Все изменения, которые вы примените к своему новому представлению не будут влиять на стандартные К2-представления, до тех пор пока не назначите его какому-нибудь элементу. Этот прием так же полезно применить, если стоит задача проверить изменения представлений перед применением их ко всем страницам, то есть путем копирования создается отдельное представление, после чего оно назначается тестовой странице.
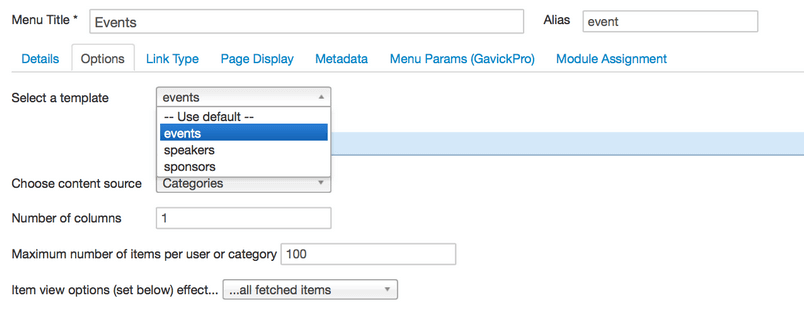
Каждая папка, которую вы создадите автоматически добавит новый шаблон, который будет возможным выбрать в панели администрирования. Когда вы зайдете в настройки элементов (конечно же K2-элементов), во вкладке Options в выпадающем списке Select a template field возможно выбрать шаблон для данного представления. Можно догадаться, что имя шаблона будет совпадать с именем папки, а выбранный шаблон будет задавать настройки и видоизменять представление, которое несомненно будет отличаться от первоначального варианта. Это все, что было необходимо сделать!

Создание шаблонов подобным образом имеет еще одного довольно серьезное преимущество. Обновление компонента K2 в Joomla никогда не затрет существующие представления, если они размещены в каталоге шаблонов.
Это действительно удобно, данный метод позволяет создавать полностью настраиваемые предоставления на базе K2-контента. Забудьте о html-коде, css-стилях, скрипта и т.п… достаточно создать новый K2-шаблон, который можно сразу задействовать или использовать позднее.
Соседние материалы | ||||

|
Как создать собственный видеофон хедера | |||




Комментарии